在我们的网站中,除了LOGO之外,还有一个图标比较重要,就是favicon图标,这个图标主要显示在如下几个地方:
一,浏览器标签中的标题左侧,如下图:

二,收藏夹中保存的网页标题左边会显示favicon图标
三,创建页面的快捷方式,无论PC端还是手机端都,favicon将作为快捷方式的桌面图标。(创建快捷方式的3种方法:1,在浏览器的设置里面有创建快捷方式的选项;2,桌面右键-新建-快捷方式,然后输入框中输入页面网址,再下一步完成即可;3,直接拖动网址到桌面即可。)
以上就是该图标的作用,可以让网站访问者更加清晰的记住该网站的标记,那么怎么来添加这个favicon图标呢?
首先,你得先制作好这样一个图标,一般选择png格式,保存为不小于70×70像素的长宽一样的尺寸。
具体的添加到网站的方法有以下几种:
一,使用wordpress后台自带的方式来添加
仪表盘 – 外观 – 自定义
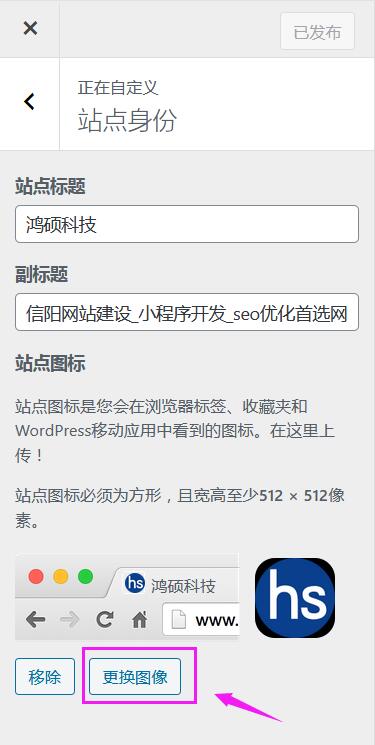
选择 站点身份-站点图标,然后选择上传您制作好的favicon图标,如下图所示:

这种方式可以提前预留上传的图标,如果不合适可以更换,合适了之后再发布。
二,自己手动添加favicon图标
这种方式就是直接把您制作好的图标上传至网站的根目录即可,FTP上传,直接打开服务器粘贴放入,通过面板上传均可,但是有个前提,你需要把你的图标转换成.ico格式再上传到根目录。
这个方法有个优势,就是能适应所有类型的网站,不限于wordpress。
三,利用主题和插件方法
有些主题已经在面板中配置了favicon的设置表单,您直接按主题要求的方法上传设置即可。
插件方法也是设置favicon图标的方式之一,只是鸿硕觉得麻烦了一些,能简单配置的还是直接配置为好,因为有些插件会给您的站点额外增加许多代码,这样可能会影响网站的速度。



