我们常常会遇到网站打开慢的问题,如果有选择的余地,我们会立马选择另一个网站来打开,从而放弃这个打开慢的网站。网站打开慢不光是客户自己的网站快慢的问题,还有服务器所在的网络快慢问题,还有网站内部结构已经代码的问题,下面信阳鸿硕网站建设公司为大家总结下所存在的原因与解决方法,还会谈到对SEO的影响。
建议使用在线测试网站打开速度:http://ping.chinaz.com/

一、网站打开很慢的原因
1、域名DNS问题
1.1 DNS的工作流程
我们知道在用户访问网站时先得经过域名DNS解析这一过程,可能很多人对于DNS解析时间平常并没有太在意。性能稳定、响应时间快的DNS域名解析服务与不稳定、响应过慢的DNS的域名解析时间可能相差1秒,而对于网站存在过多的域名解析请求,这个时间积累起来就非常地多了。

提高网页的打开速度,一般地我们会选择使用CDN,利用“就近原则”让用户在最短的时间内获取到服务器资源,实际应用当中采用CDN的方式提高网站访问速度的效果也是最明显的。这也就是为什么国外的空间打开速度远不及国内的主机的访问速度的原因了。
1.2 域名DNS解析原理和过程
DNS解析的基本过程:查找本地域名DNS缓存。当用户通过浏览器访问某域名时,浏览器首先会在自己的缓存中查找是否有该域名对应的IP地址,例如计算机系统Hosts文件域名对应IP、路由器缓存、ISP(互联网服务提供商)DNS缓存。
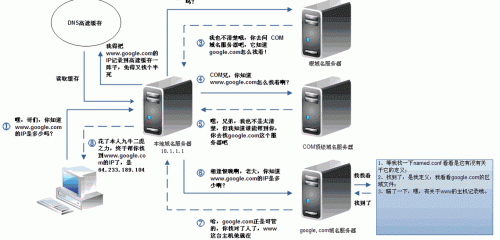
查找到正确的域名对应IP地址后,本地域名服务器把返回的结果保存到缓存,以备下一次使用,同时将该结果反馈给客户端,客户端通过这个IP地址与web服务器建立链接。于是你的浏览器就正常访问网站了。下图是对Google.com为例,解释用户在访问谷歌时DNS解析的全过程。

2、网站服务器问题,如果在建站的时候选择了一些质量较差的服务器,会严重影响网站的打开速度,还有些用户会选择海外空间,也会有这个问题出现,如果想要解决这个问题,建议大家还是选择质量较好的服务器或者选择国内空间,国内空间虽然要备案,但网站在国内就避免不了这个问题。
3、网站首页内容精简
3.1页面精简
我们浏览网页实际上是将虚拟空间中的网页内容下载到本地硬盘,再用浏览器解释查看的。下载网页的快慢在显示速度上占了很大比重,所以,网页本身所占的空间越小,那么浏览速度就会越快。这就要求在做网页的时候遵循一切从简的原则,如:不要使用太大的Flash动画、图片等资源。干净、简洁的页面会给人一种思路明朗的感觉。
3.2 使用静态HTML页面
众所周知,ASP、PHP、JSP等程序实现了网页信息的动态交互,运行起来的确非常方便,因为它们的数据交互性好,能很方便地存取、更改数据库的内容,使网站“动”起来,如:论坛、留言板等。但是这类程序必须先由服务器执行处理后,生成HTML页面,然后再“送”往客户端浏览,这就不得不耗费一定的服务器资源。如果在虚拟空间上过多地使用这类程序,网页显示速度肯定会慢,所以没有必要,请尽量使用静态的HTML页面。
3.3 不要过量使用Table
这是网页设计的问题了,很多站长为了追求页面统一对齐,将整个页面的内容都塞进了一个Table(表格)里,然后再由单元格td来划分各个“块”的布局,这种网站的显示速度是绝对慢的。因为Table要等里面所有的内容都加载完毕后才显示出来的,如果某些内容无法访问,就会拖延整个页面的访问速度。正确的做法是:将内容分割到几个具有相同格局的Table中去,不要全都塞到一个Table里。
3.4 将ASP、ASPX、PHP等文件的访问改为.js引用
这在ASP、ASPX、PHP等程序设计时应该注意的,如果你要在静态的HTML页面里嵌入动态的数据,而这些动态的数据是由ASP、PHP等程序来提供的话,会使用以下的语句引用。这样的话,每次有一个人访问你的网站,服务器就要执行并处理一次tongji.asp文件,从数据库抽取相应的数据,再输出给网页显示,如果有几万个人同时访问,就要执行几万次,后果就可想而知。建议在这些程序中将数据动态生成到一个1.js文件中去,然后在首页通过< SCRIPT src="http://www.XXX.com/1.js">< /SCRIPT> 这样的代码来引用该1.js文件。这样,数据显示的任务就交给客户端的浏览器去做,不会耗费服务器的资源,显示速度自然就很快。
3.5 不要使用iframe嵌套
如果你要在网站上插入一些广告代码,又不想让这些广告网站影响速度的话,那么,使用iframe最合适不过了。方法是:将这些广告代码放到一个独立的页面去,然后在首页用如下的代码将该页面嵌入即可,这样就不会因为广告页面的延迟而拖了整个首页的显示。
4、CSS与图片问题
4.1 CSS精简与存放位置
CSS的精简带来的节省一般来说是小于JavaScript精简的,因为CSS中注释和空白相对较少。除了移除空白、注释之外,CSS可以通过优化来获得更多的节省:合并相同的类;移除不使用的类;
将样式表放在头部对于实际页面加载的时间并不能造成太大影响,但是这会减少页面首屏出现的时间,使页面内容逐步呈现,改善用户体验,防止“白屏”。
4.2 图片优化技巧
网页图片优化是网页加速中非常重要的一步,对图片进行压缩,不仅能够节约带宽,并且加快网页的速度。我们常用的图片编辑软件都可以在压缩图片。
PNG-8 的高压缩比;切图时,有时选择 PNG-8 可以获得更高的压缩比。注意,是 PNG-8,不是 PNG-24。不过有些情况下还是 GIF 或 JPG 会小一些,需要根据实际情况调试以选择最佳方案。
二、解决网站打开很慢的方法
1、百度统计平台速度测试工具
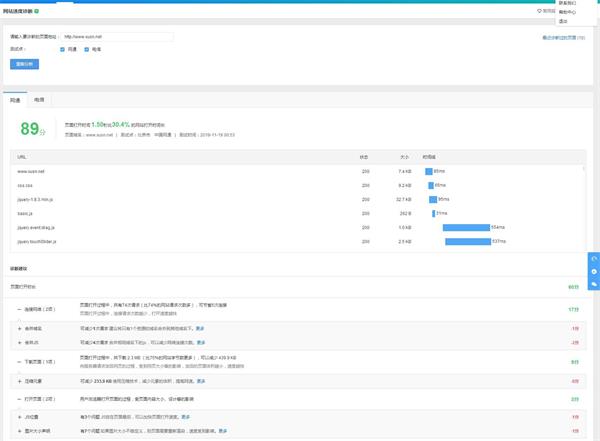
百度统计很早就推出了网站速度诊断工具,可随意查询任何网站,通过百度统计网站速度诊断工具,能够看到网站页面上每一个文件所占用的打开时间。从而站长能够更好的去进行优化,把一些占用时间高的文件或图片压缩或者减少。从而在不改变服务器网络的情况下,也能对网站进行一些速度提升的优化。

2、服务器开启GZIP
在负载均衡中有一个必须要做的事情就是给服务器开启Gzip压缩功能,对用户请求的页面进行压缩处理,以达到节省网络带宽,提高网站速度的作用。Gzip是若干文件压缩程序的简称,通常指GNU计划的实现,此处的Gzip代表的就是GUN ZIP,这也是HTTP1.1协议定义的两种压缩方法中最常用的一种压缩方法,客户端浏览器大都支持这种压缩格式。
2.1 Apache开启GZIP功能
Apache开启Gzip要看查看是否已经开启mod_deflate模块,如果没有则需要先加载,在配置文件httpd.conf中将
LoadModule deflate_module modules/mod_deflate.so
LoadModule headers_module modules/mod_headers.so
前面的#号去掉。另外,如果对Apache的配置文件不太懂的客户在修改配置文件之前对配置文件进行备份。
开启模块后,在httpd.conf配置文件的最下面空白处添加一下内容:
SetOutputFilter DEFLATE
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI .(?:pdf|mov|avi|mp3|mp4|rm)$ no-gzip dont-vary
DeflateCompressionLevel 6
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/x-httpd-php
AddOutputFilter DEFLATE js css
其中DeflateCompressionLevel 的意思是压缩等级,共分为1-9,9级为最高,不建议使用太高的压缩比,这样会对CPU产生太大的负担。
2.2 Nginx开启Gzip功能
打开配置文件 nginx.conf找到Gzip on 把前面的注释符号#去掉即可开启GZIP服务。然后配置GZIP即可。
下面是一个相对优化不错的配置。
Gzip on;
gzip_min_length 1024;
gzip_buffers 4 8k;
gzip_types text/plain application/x-javascript text/css application/xml;
三、网站打开慢对SEO的影响
1、影响网站排名
网站速度是影响搜索排名的,这个谷歌公开承认,谷歌对于网站加载响应速度判断从蜘蛛爬行、谷歌浏览器的数据、还有是否使用CDN,负载均衡器等因素来判断。而百度对于速度的追求也不会低于谷歌,从百度大张旗鼓的弄MIP就知道了。
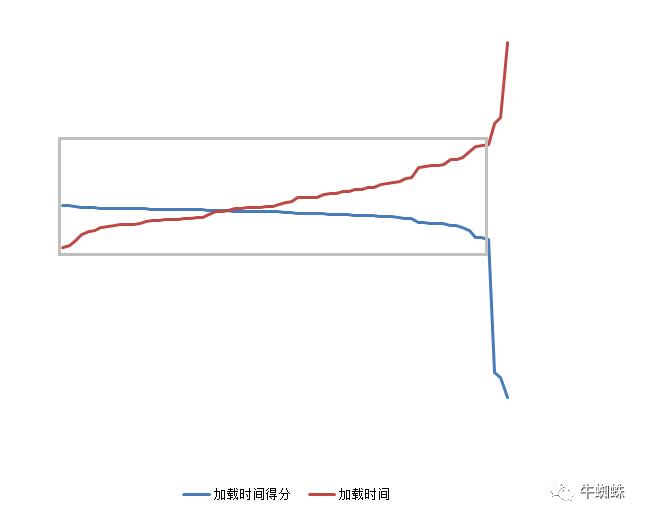
下面这个是百度阿拉丁小程序测试加载时间和得分的图片,加载时间超过3秒钟得分变成负数,可见正常客户打开网页能够接受等待时间就是3秒钟这样,如果超过通常都是关掉去看其他网站了。

2、用户体验与跳出率
客户体验是每个搜索引擎都特别重视的,如果网站加载时间超过了用户能够接受的范围,那么客户体验就肯定好不了,这个搜索引擎从加载秒关页面就可以判断得出来。
上面说到的加载速度3秒钟会影响用户体验,另外网站还有一个响应速度,就是提交访问网站的请求之后,服务器响应的速度,响应速度一般是以毫秒为单位的。
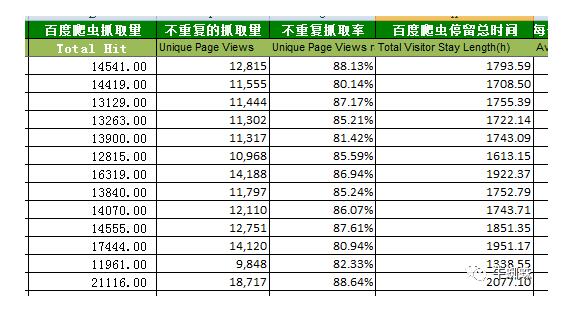
在总停留时间是相对稳定在一个大概范围的时候,需要提高抓取数量,就要充从页面响应速度入手,一般来说网站响应速度超过600ms就会明显影响抓取量,通常在300ms-400ms比较适合。

上一篇:第一页
下一篇:网站“跳出率”是如何统计的?网页跳出率的意义



