-
wordpress小工具禁用区块模式
小工具区块模式将是以后wordpress发展的大趋势,毕竟官方编辑器也早就是区块模式了,但是老用户们需要有一个过渡适应的过程,这个时候如果想暂时禁用小工具的区块模式,可以在主题的functions.php文件中使用以下代码来禁用。 function hs_theme_support() { remove_theme_support( 'widgets-block-editor' ); } add_…- 276
- 0
-
wordpress内容详情页获取该页所属的全部分类项
近几天鸿硕开发商城主题hongshop的产品详情页,想在侧边栏显示和该文章相关的的内容,这次开发鸿硕想显示的内容为该文章所属的分类项。 如何获取该文章所属的分类项呢? 鸿硕测试了好多方法,没有完美的解决方案。 比如get_the_taxonomies()函数,获取的分类方式不是纯数据,如果提取纯数据需要费不少功夫。 鸿硕目前使用的是一种不太完美的解决办法:get_the_terms('ID', '…- 245
- 0
-
获取内容类型扩展视频字段的方法
给wordpress自带的内容类型或者自定义的内容类型扩展的字段,这里指的是视频字段,如何获取视频的路径呢? 依然使用get_post_meta()函数,但是有个问题:get_post_meta(id, 'hongs', true)的第3个参数无论是true还是false,获取的数据均为数组。 这个数组中其实是含有一个成员是视频的路径的(可能是创建字段工具影响的),因此可以直接打印数组,然后视频路…- 290
- 0
-
wordpress报错与memory size相关的解决办法
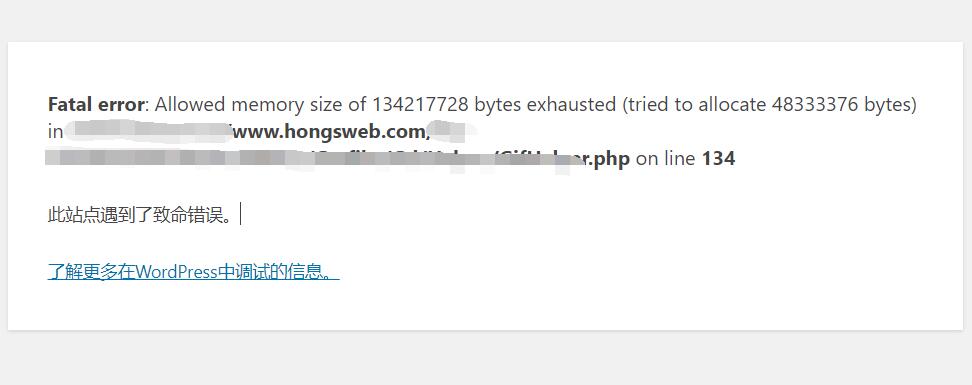
鸿硕今天升级主题之后发现有一篇文章打不开,报错如下图: 字面意思是:允许的内存耗尽,需要分配多少内存,看来是允许脚本需要的内存超限了,再观察报错提示发现,还有gif相关,如下图: 这个让鸿硕想起,这篇文章包含一张GIF图片,另外其他图片也多了一些,这个可能是初次加载文章时内存不够的原因。 解决办法鸿硕建议有两种,一是优化程序,这个复杂一些;另外一个是修改内存大小,这个可以即时见效,修改内存大小方法…- 434
- 0
-
wordpress根据内容类型的条件判断来获取相应的内容
鸿硕今天开发hongshop商城主题时,需要根据不用的内容类型来获取相应的内容。 也就是产品归档页侧边栏需要调用不同的侧边栏,可以在模板中增加一个侧边栏模板文件,如sidebar-product.php,然后调用时使用<?php get_sidebar('product'); ?>即可,但鸿硕本着简化代码,减少模板量的原则,还是想只在一个sidebar.php模板文件中来写一个判断来实…- 148
- 0
-
使用wp_query()函数来搜索
如果使用wp_query()函数来搜索,参数设置如下: <?php //查询参数 $args = array( 'post_type' => 'post', 's' => 'Quote' //hs默认会查询'标题','摘要','内容'里面含有“Quote”的数据。 ); //真正查询 $my_query = new WP_Query( $args ); ?> //可调用…- 466
- 0
-
wordpress禁用自动更新的方法
使用过插件的朋友们都知道,由于wordpress更新的频率挺高的,基于wordpress开发的插件有时候的更新没有那么频繁,这就会产生时间差,如果wordpress更新了,而插件没有更新就会产生兼容的问题,为了保存系统的稳定性,也为了更好的用户体验,那么怎样来禁用wordpress的自动更新呢? 分别在‘根目录wp-config.php’和‘主题functions.php’中添加以下…- 513
- 0
-
wordpress给默认角色添加权限的方法
鸿硕今天给客户设置一个编辑权限的帐户,但是鸿硕想让客户自己在后台编辑设置菜单,但是编辑角色没有这个权限,因此鸿硕就使用代码来实现,functions.php中添加代码如下: add_action( 'admin_init', function () { //先获取‘编辑’角色 $role = get_role( 'editor' ); //然后添加‘外观/编辑主题’权限 …- 166
- 0
-
点击空白区域关闭某个元素框
鸿硕最近几天折腾了一个问题很久,终于实现了所需的功能,记录如下: bootstrap的导航菜单,移动端时点击按钮后折叠的导航栏显示,再点击按钮时折叠的导航栏隐藏,鸿硕想实现点击空白区域也能隐藏折叠的导航栏,但是点击折叠导航栏区域(比如折叠导航栏中点击顶级菜单弹出子菜单的点击操作)折叠导航栏不会隐藏。 实现这个功能鸿硕本次使用了两种方法,第一种方法在本地测试一切正常,但是放入wordpress系统中…- 610
- 0
-
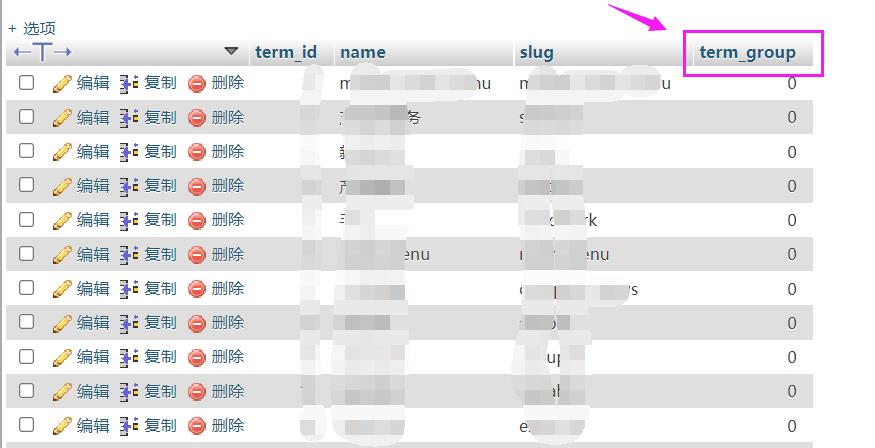
get_categories()函数使用方法,以及使用term_group字段来自定义子分类排序的方法
wordpress获取指定分类下的子分类的信息,目前鸿硕主要使用get_categories(),这个函数的自由度比较高,可以自定义属性,比较方便。 获取指定的分类列表还可以使用wp_list_categories()函数,但是这个函数是输出成形的列表,如果想自定义属性则不方便,比如输出bootstrap格式的选项卡,就比较困难了。 还有一个获取分类列表的函数wp_list_cats(),这个函数…- 723
- 0
-
wordpress在小工具中添加短代码的方法
这两天鸿硕在研究时间轴,当前使用的是cool timeline插件。 今天鸿硕想把时间轴显示在侧边栏小工具中,稍微研究了一下,实现起来有以下两种方式: 一,wp后台‘文本’小工具中可以直接添加短代码,便可在前端正常显示出来。 二,wp后台‘自定义HTML’小工具中也可以添加短代码,但是要在前端显示需要在functions.php中添加以下钩子代码: add_filter( "widget_text…- 383
- 0
-
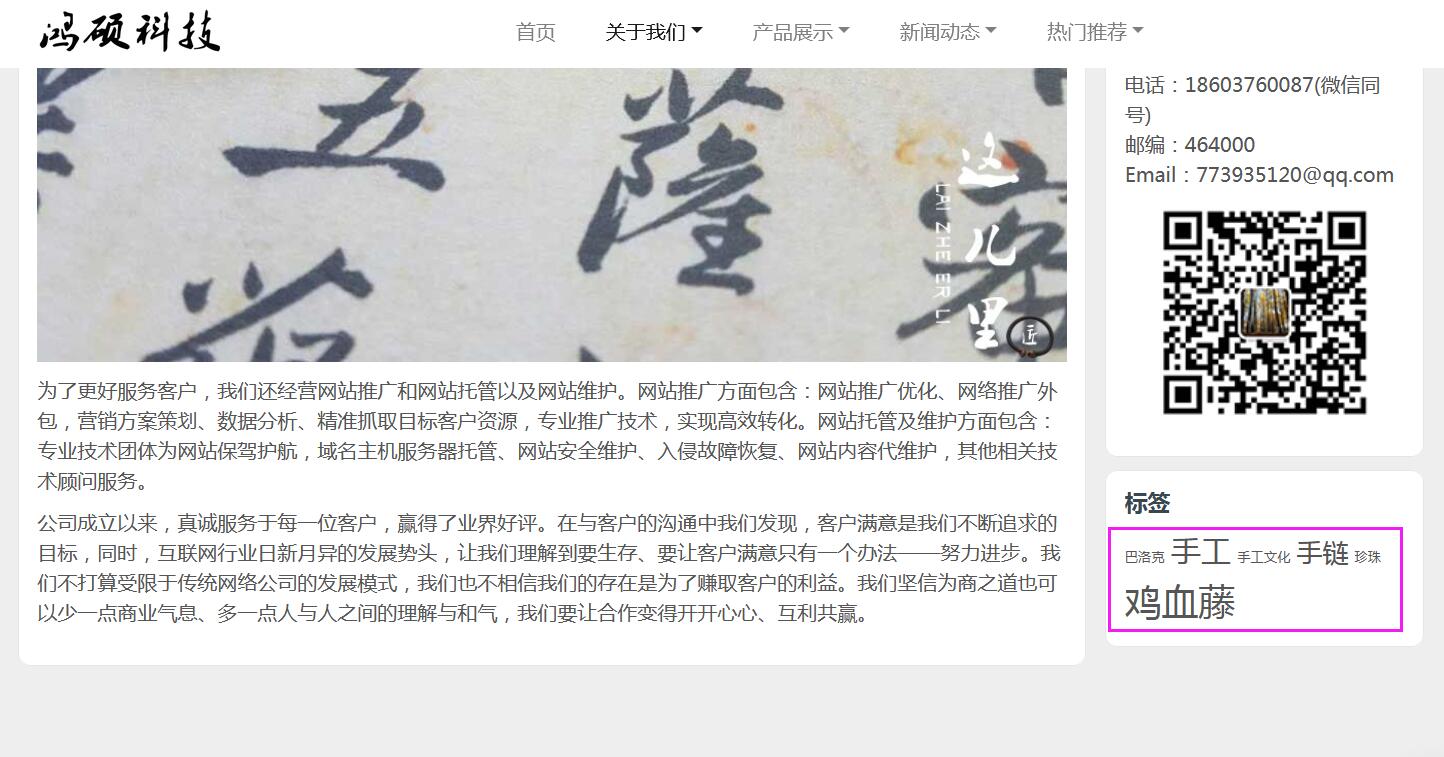
wordpress标签云优化
目前wordpress5.8版本,系统默认的小工具标签云,效果也算可以,如下图中右下角所示: 这种标签云,系统默认会有字体大小的变化,字体越大代表该标签对应的文章越多,但该字体大小不会无限放大或缩小,有一个值的范围,具体可以测试。 鸿硕今天要做的就是给这些标签云中的标签添加彩色的背景,使用颜色来突出标签的显示效果。 常用的代码,直接在主题的functions.php中添加如下代码即可实现圆角彩色的…- 515
- 0
-
WordPress使用wp_enqueue_scripts钩子引用css ,js 文件,去除链接后面所带的版本号的方法
最近使用wp_enqueue_scripts引用css,js等文件的时候,发现在引用的链接后面自动添加了版本号,有些加的是wordpress的版本,有的加的是其它版本号,感觉比较乱,所以今天鸿硕就来研究一下,去除这些版本号。 自动添加的版本号如下所示: http://www.abc.com/aaa/bbb/ccc/style.css?ver=5.5.5 如果传统引用方法,直接在模板head部分引用…- 354
- 0
-
wordpress的两个调用文章分类和页面分类的函数get_categories()和get_pages()
get_categories()一般是调用分类归档的栏目及子栏目,常用作调用指定分类ID下面的子分类的数据(分类标题、分类链接等)。 get_pages()一般用作调用页面及页面的子页面(如果页面含有子页面),两种函数针对的调用对象不一样,分别介绍如下: 一,get_categories(),大概用法如下,可根据需要进行修改变化使用。 <ul class=""> <?ph…- 312
- 0
-
WordPress模板文件的引入方法
get_template_part() 用来引用模板文件,类似于 get_header()、get_sidebar() 和 get_footer(),只不过这个 get_template_part() 可以引入自定义名字的文件。 使用方法:get_template_part( $slug, $name ); 参数: $slug(字符串)(必须)要引入的模板的文件名,不包括后缀名 .php,也就是如…- 407
- 0
-
WordPress获取首页和站点链接的PHP函数
home_url()(获取首页链接) home_url() 函数用来获取 WordPress 的首页链接。 用法:home_url( $path, $scheme ); 参数: $path(字符串)(可选)在首页链接后边追加的内容,是相对链接。 默认值:None $scheme(字符串)(可选)链接协议,只支持 “http”,“https” 和 “relative”。默认值:null 返回值(字符…- 338
- 0
-
-
wordpress后台只能显示后台首页,点击具体菜单项跳转到前端首页
这一段时间使用wordpress出现了问题,进入后台首页之后,点击具体菜单项,比如:文章、设置等,会跳转到前台首页,检查了一遍代码,环境,数据库,缓存等,均没有效果。 记得前端时间,发布文章之后会跳转到前台首页,并没有显示发布成功的提示,而是直接跳转到了前台首页。 还有个问题就是不同的浏览器显示的情况还不一样。 具体原因鸿硕暂时还没有找到,临时解决方式如下: 不要通过 http://您的网址/wp…- 747
- 0
-
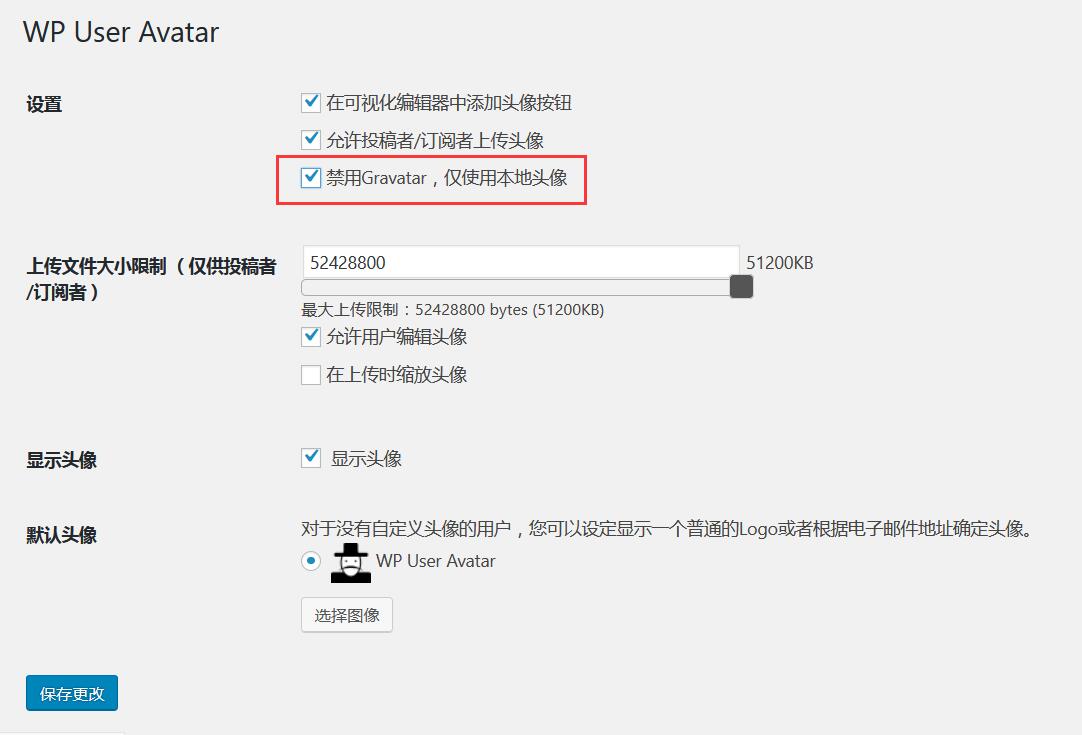
gravatar头像加载慢的解决方法
wordpress后台变慢了,查看元素,网络中发现请求0.gravatar.com、1.gravatar.com、2.gravatar.com这些地址的时候,比较慢,怎么解决呢? 网搜了几种解决方式: 一,使用自定义头像的方法 不使用默认的几个用户头像,添加代码,使用自定义在本地的头像,如下图: 这种情况,可能是wordpress版本的问题,并没有实现成功,并且这样的话,需要把自定义的图片路径写死…- 580
- 0
-
wordpress关闭自动升级和更新
最近总是收到wordpress已经自动更新的邮件,如下图: 看到上图中的“以被自动升级”了吧,这些鸿硕总有一些不爽感,不经过鸿硕允许就把鸿硕的站点给更新了。 为什么呢?鸿硕会担心自动升级会带来一些列的各种问题,比如主题和插件不兼容的问题,或者是其他未知的错误出现,因此我们会有这样的需求,关闭自动更新,方法如下: 修改wordpress程序根目录下的全局配置文件wp-config.php,在最后加入…- 233
- 0
-
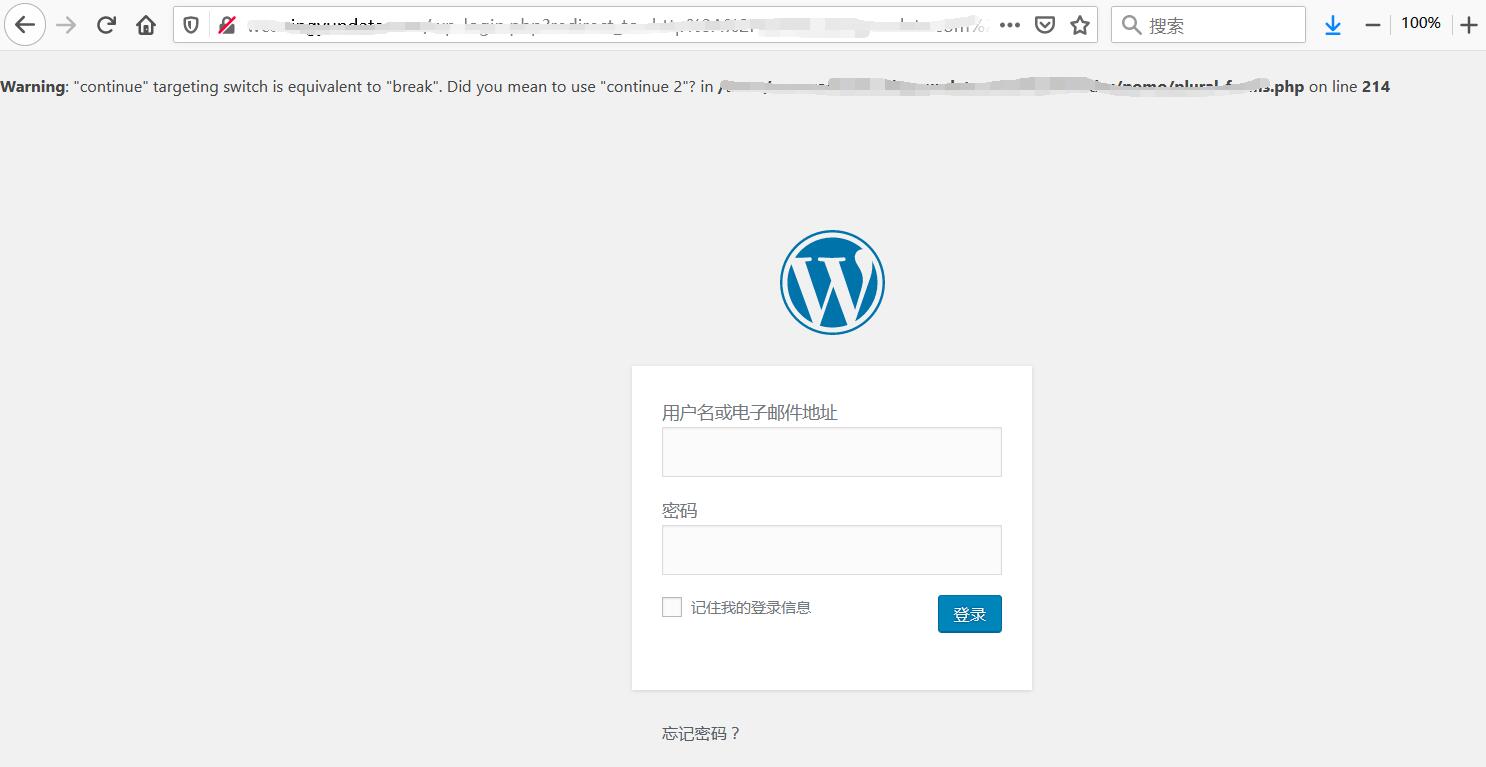
wordpress进入后台时报错:Warning: "continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"? in
今天测试woocommerce时,在apache环境时报错,提示: Warning: "continue" targeting switch is equivalent to "break". Did you mean to use "continue 2"? in 如下图: 解决方法:找到报错位置。将continue改为break即可,如下图:- 485
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!