-
swiper自定义导航按钮的左右箭头图标
目前swiper的版本已经到7以上了,版本7的外层容器css属性由".swiper-container"变成了".swiper",其他和版本6区别不大。 本文测试于swiper6版本,主要替换swiper导航按钮(左右箭头),想实现的效果如下图: swiper官方API里面也介绍了箭头的颜色和大小的自定义方法,目前已经很简单了,直接在外层容器里面定义CSS属性即可: 在导航按钮的父级元素(例如:.…- 5.5k
- 0
-
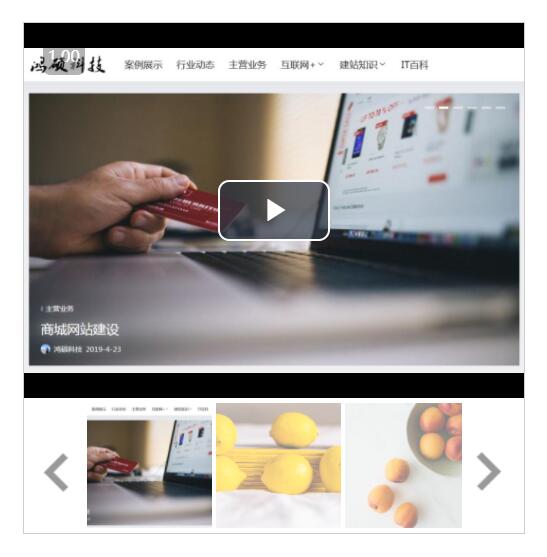
swiper鼠标悬停时停止切换
这两天鸿硕开发hongshop商城详情页的时候,想实现类似于某宝或某东商城的详情页效果,效果文字描述如下: 带缩略图的轮播效果,鼠标经过缩略图是显示相对应的大图,也就是把控制器小圆点变成缩略图;并且预设第一个切换图为视频,鼠标悬停视频之上播放,离开停止播放。 以上效果鸿硕都实现了,然而就是鼠标悬停时,切换没法停止,鸿硕想让鼠标悬停时切换停止,查询swiper官方API,方法如下: autoplay…- 1.5k
- 0
-
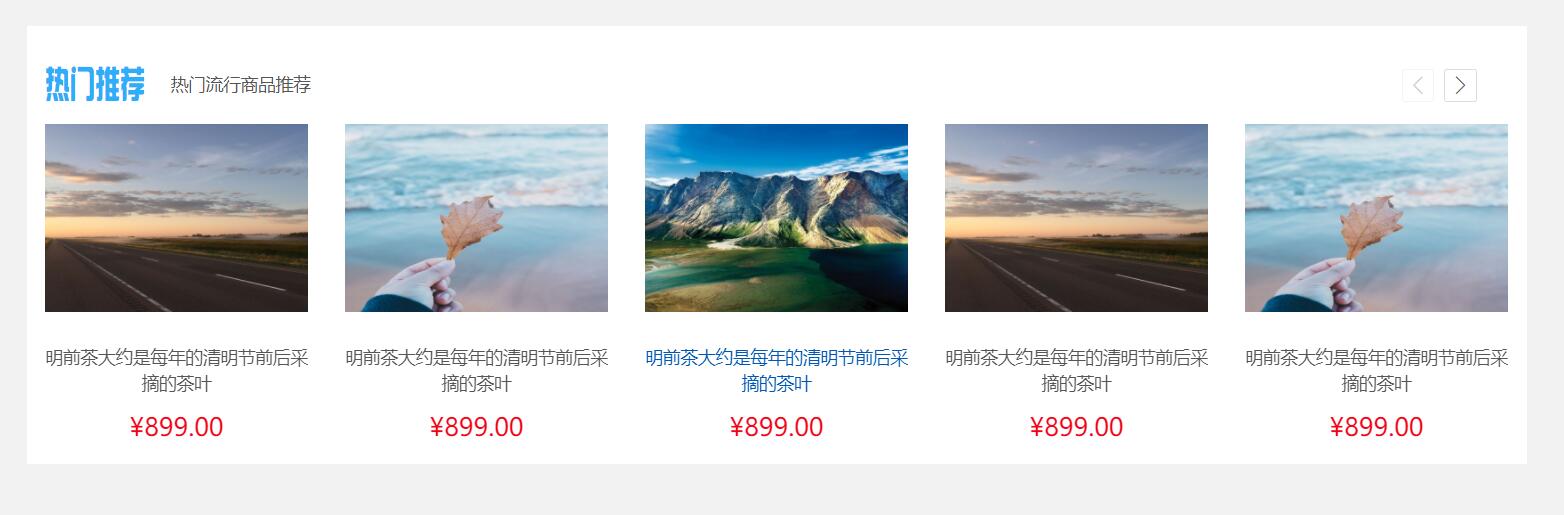
浏览器窗口大小改变时动态改变slidesPerView个数(每行显示几个图片)
鸿硕在开发hsshop商城时,由于是自适应的开发方式,因此遇到了一些问题,没有好的解决方案。 比如在‘推荐产品’时,使用了swiper,目前效果如下: 在浏览器窗口大小改变时,鸿硕想实现动态的改变显示的商品个数,在swiper中也就是动态的改变slidesPerView的数值,鸿硕测试使用js获取窗口大小,if条件判断窗口大小,使用变量来显示不同窗口大小的值,然后把这个变量赋给swiper的参数s…- 1.8k
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!