-
使用box-sizing:border-box后,在父元素和子元素边框产生的1px空白问题
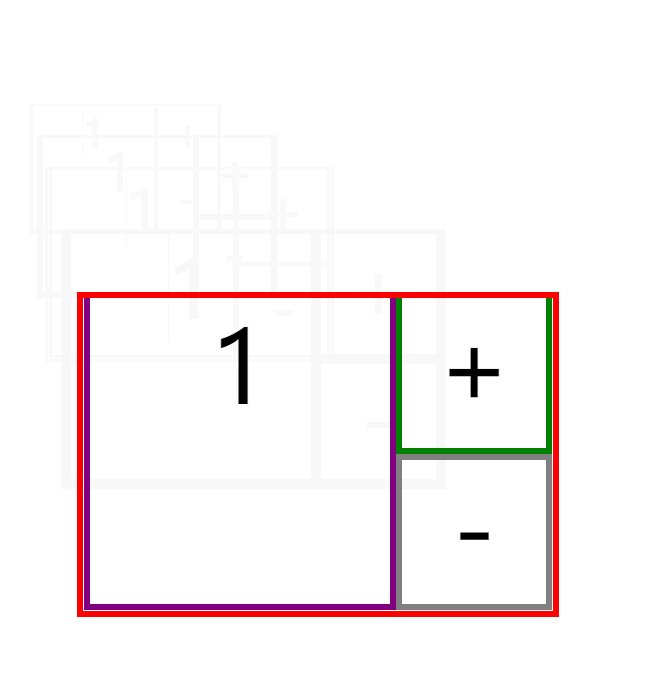
今天鸿硕在开发hongshop商城的时候,在开发前端商品个数选择的时候,出现了一个问题,目前还没有解决,记录如下: 也就是顶端或者底部,父元素的框和子元素的框之间有个大概1像素的空隙,这个空隙如果缩放浏览器的显示大小的话,有时候空隙没有了。 自己写的参考代码如下: <div class="hs-box row"> <!-- <input type="text" id…- 536
- 0
-
bootstrap4中左右布局时自定义宽度的方法
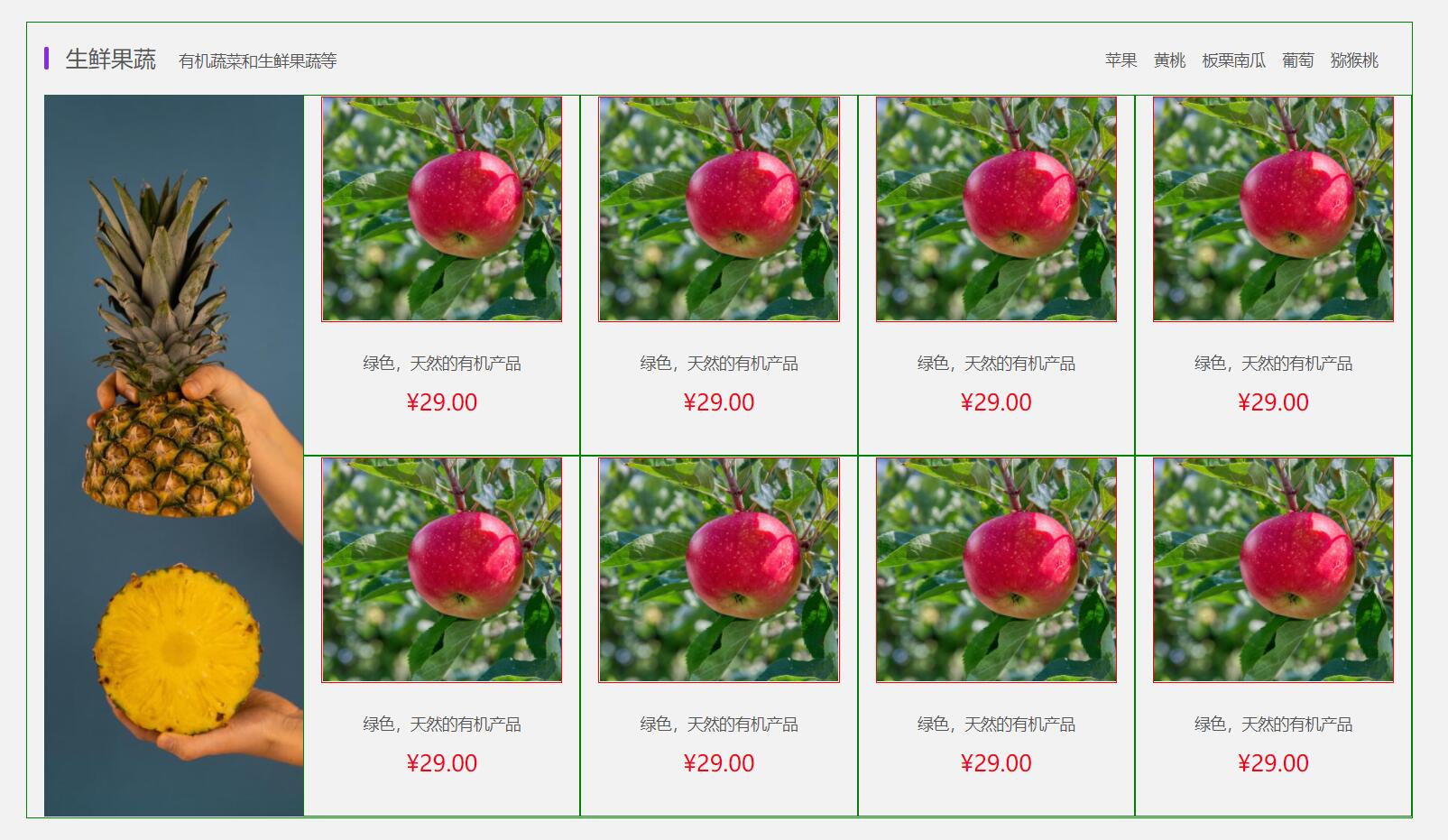
鸿硕最近在开发商城网站,看中了一种布局比较美观,于是就研究了一下,最终的实现效果,先上图,如下: 实现这种布局通常使用的方式为: 直接bootstrap左右栅格布局,右侧再来一个子栅格布局就行了。 <div class="container"> <div class="row"> <div class= "left col-md-2"> <img src=…- 512
- 0
-
CSS3 animation属性
animation 属性是一个简写属性,用于设置六个动画属性: 语法: animation: name duration timing-function delay iteration-count direction; 基本演示代码如下: <style> div { width:100px; height:100px; background:red; position:r…- 389
- 0
-
CSS transform属性
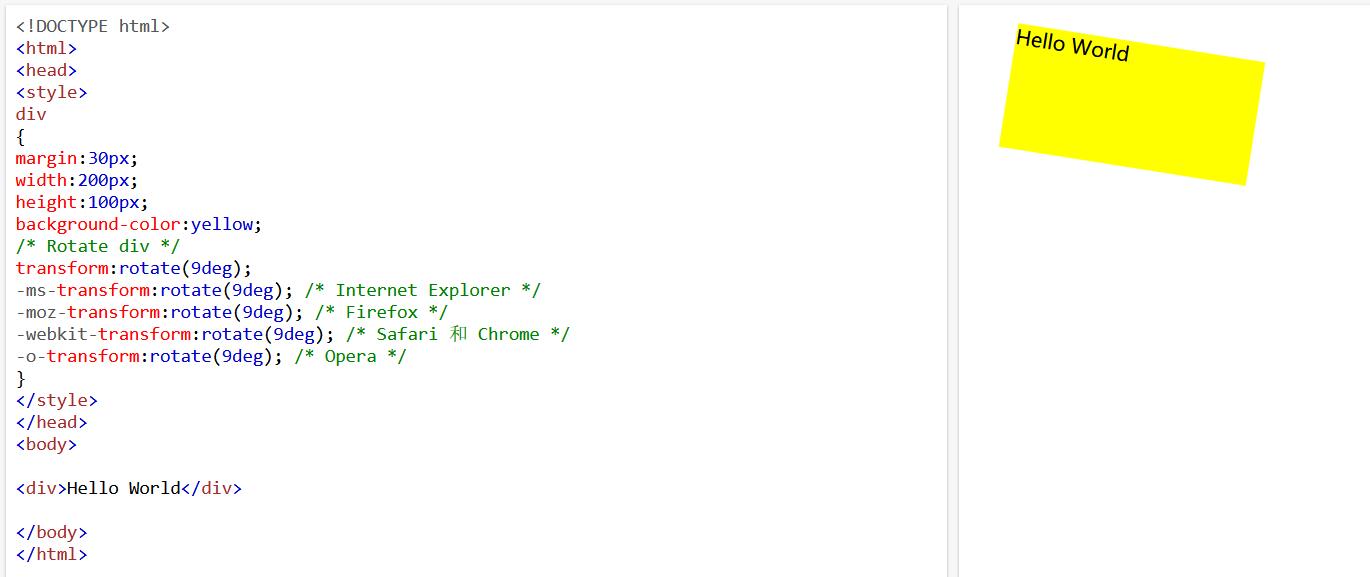
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。 基本测试代码: <style> div { margin:30px; width:200px; height:100px; background-color:yellow; /* Rotate div */ transform:rotate(9deg); -ms-transfor…- 781
- 0
-
CSS transition属性
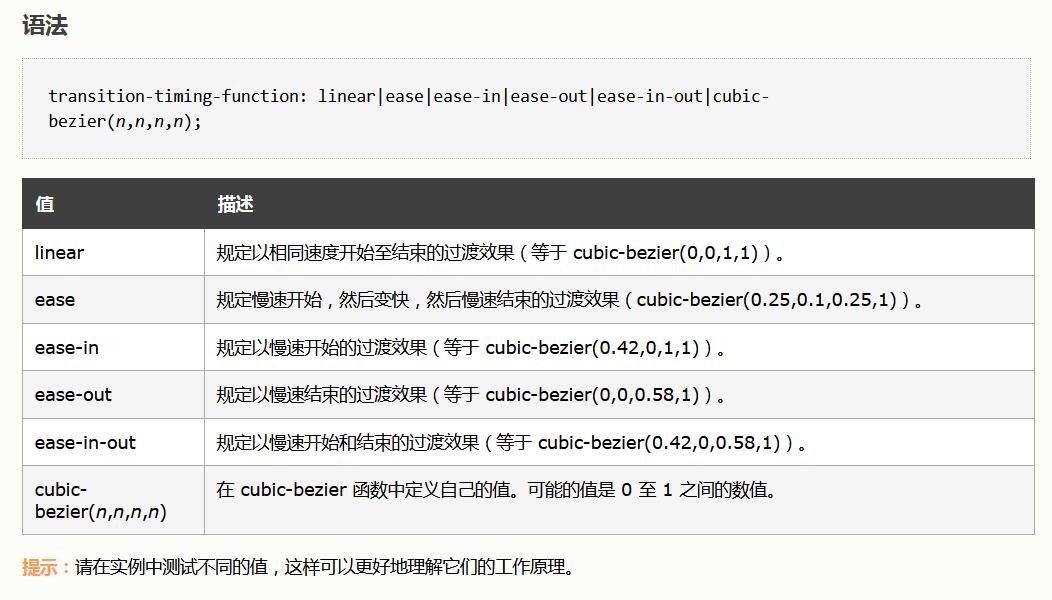
transition属性是一种过渡效果,常规使用方法为: <style> div { width:100px; height:100px; background:blue; transition:width 2s; -moz-transition:width 2s; /* Firefox 4 */ -webkit-transition:width 2s; /* Safari and C…- 435
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!