-
bootstrap的栅格划分和”属性row"的相关性
bootstrap的栅格划分一般采用默认的12个栅格的方式,一般代码如下: <div class="container"> <ul class="row"> <li></li> <li></li> <li></li> </ul> </div> 如果在container和row之间…- 252
- 0
-
bootstrap4修改默认轮播时间间隔的方法
bootstrap4官方默认的代码为: <div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="..."…- 463
- 0
-
bootstrap4中左右布局时自定义宽度的方法
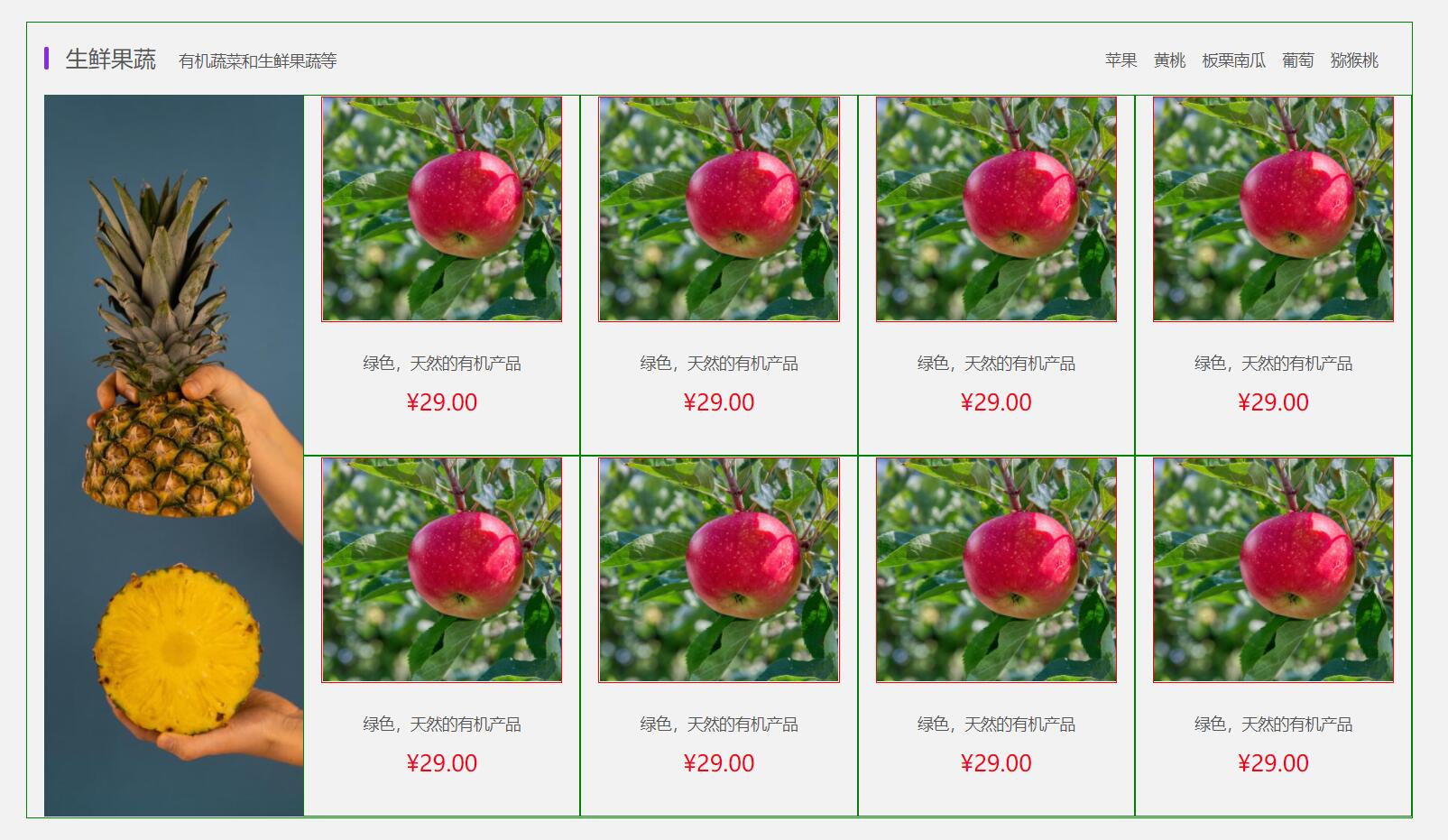
鸿硕最近在开发商城网站,看中了一种布局比较美观,于是就研究了一下,最终的实现效果,先上图,如下: 实现这种布局通常使用的方式为: 直接bootstrap左右栅格布局,右侧再来一个子栅格布局就行了。 <div class="container"> <div class="row"> <div class= "left col-md-2"> <img src=…- 512
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!