-
使用box-sizing:border-box后,在父元素和子元素边框产生的1px空白问题
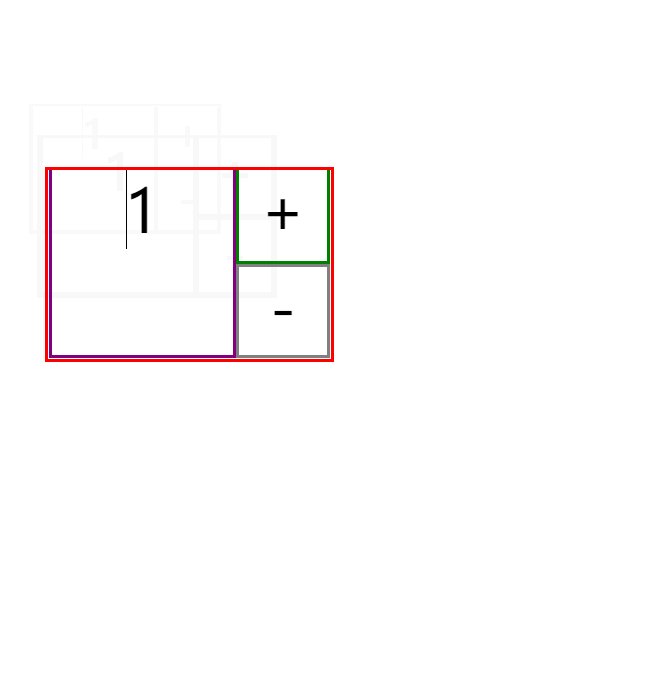
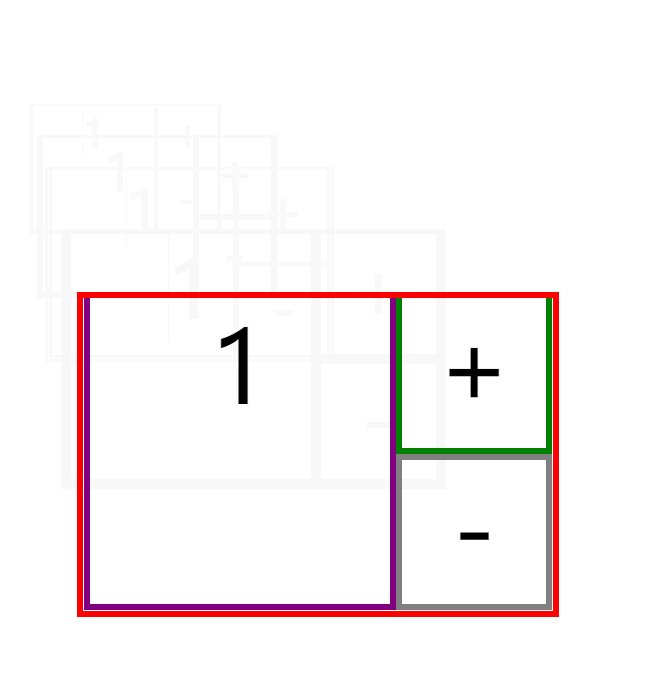
今天鸿硕在开发hongshop商城的时候,在开发前端商品个数选择的时候,出现了一个问题,目前还没有解决,记录如下: 也就是顶端或者底部,父元素的框和子元素的框之间有个大概1像素的空隙,这个空隙如果缩放浏览器的显示大小的话,有时候空隙没有了。 自己写的参考代码如下: <div class="hs-box row"> <!-- <input type="text" id…- 538
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!