-
点击空白区域关闭某个元素框
鸿硕最近几天折腾了一个问题很久,终于实现了所需的功能,记录如下: bootstrap的导航菜单,移动端时点击按钮后折叠的导航栏显示,再点击按钮时折叠的导航栏隐藏,鸿硕想实现点击空白区域也能隐藏折叠的导航栏,但是点击折叠导航栏区域(比如折叠导航栏中点击顶级菜单弹出子菜单的点击操作)折叠导航栏不会隐藏。 实现这个功能鸿硕本次使用了两种方法,第一种方法在本地测试一切正常,但是放入wordpress系统中…- 610
- 0
-
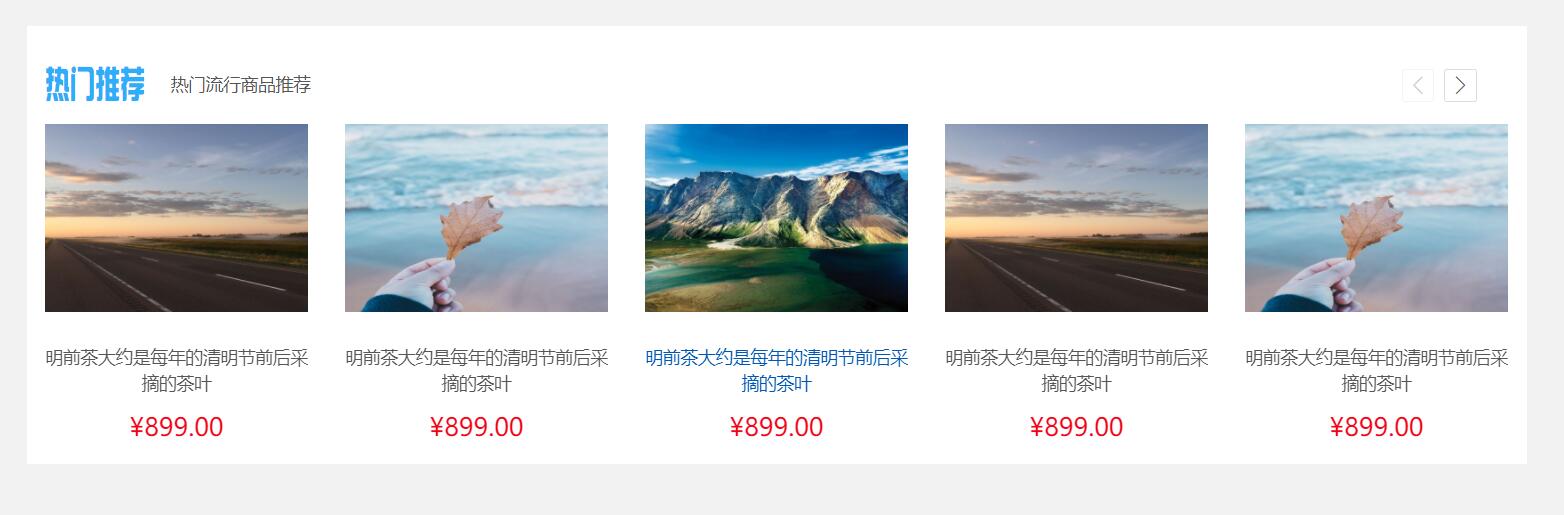
浏览器窗口大小改变时动态改变slidesPerView个数(每行显示几个图片)
鸿硕在开发hsshop商城时,由于是自适应的开发方式,因此遇到了一些问题,没有好的解决方案。 比如在‘推荐产品’时,使用了swiper,目前效果如下: 在浏览器窗口大小改变时,鸿硕想实现动态的改变显示的商品个数,在swiper中也就是动态的改变slidesPerView的数值,鸿硕测试使用js获取窗口大小,if条件判断窗口大小,使用变量来显示不同窗口大小的值,然后把这个变量赋给swiper的参数s…- 1.8k
- 0
-
js监听html页面滚动时触发的事件
页面滚动时,有时候我们需要实现一些效果,比如向上或向下滚动时,我们需要切换显示顶部的导航栏,也就是我们需要在页面滚动时触发一个事件,先上一个鸿硕以前使用过的代码: <script> $(function(){ $(window).scroll(function(){ if($(document).scrollTop() >= 100…- 763
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!