目前swiper的版本已经到7以上了,版本7的外层容器css属性由".swiper-container"变成了".swiper",其他和版本6区别不大。
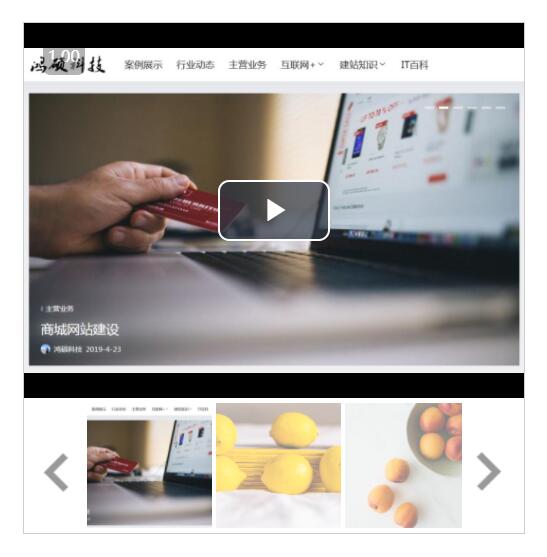
本文测试于swiper6版本,主要替换swiper导航按钮(左右箭头),想实现的效果如下图:

swiper官方API里面也介绍了箭头的颜色和大小的自定义方法,目前已经很简单了,直接在外层容器里面定义CSS属性即可:
在导航按钮的父级元素(例如:.swiper-container)定义如下属性:--swiper-theme-color: #ff6600;/* 设置Swiper风格 */--swiper-navigation-color: #00ff33;/* 单独设置按钮颜色 */--swiper-navigation-size: 30px;/* 设置按钮大小 */
/*先去掉默认样式*/.swiper-button-prev:after{display: none;}.swiper-button-next:after{display: none;}/*再自定义样式*/.swiper-button-prev{width: 35px;height: 35px;background: url('../images/arrows-l-32.png') no-repeat;bottom: 15px;}.swiper-button-next{width: 35px;height: 35px;background:url('../images/arrows-r-32.png') no-repeat;bottom: 15px;}



