在使用html5开发网页中播放视频功能时,常常需要使用封面图,也就是视频在未播放状态时所呈现的图像。
目前各种短长视频漫天飞的时代,鸿硕相信您一定感受到了一个视频封面的重要性,某些知名媒体经常使用视频的缩略图来吸引人,来让客户产生点进去看的冲动。
还有一种情况,视频封面显示的内容和您点进去看的内容不相关,所以视频封面算是非常重要了,往往决定着用户是否点击观看这个视频。
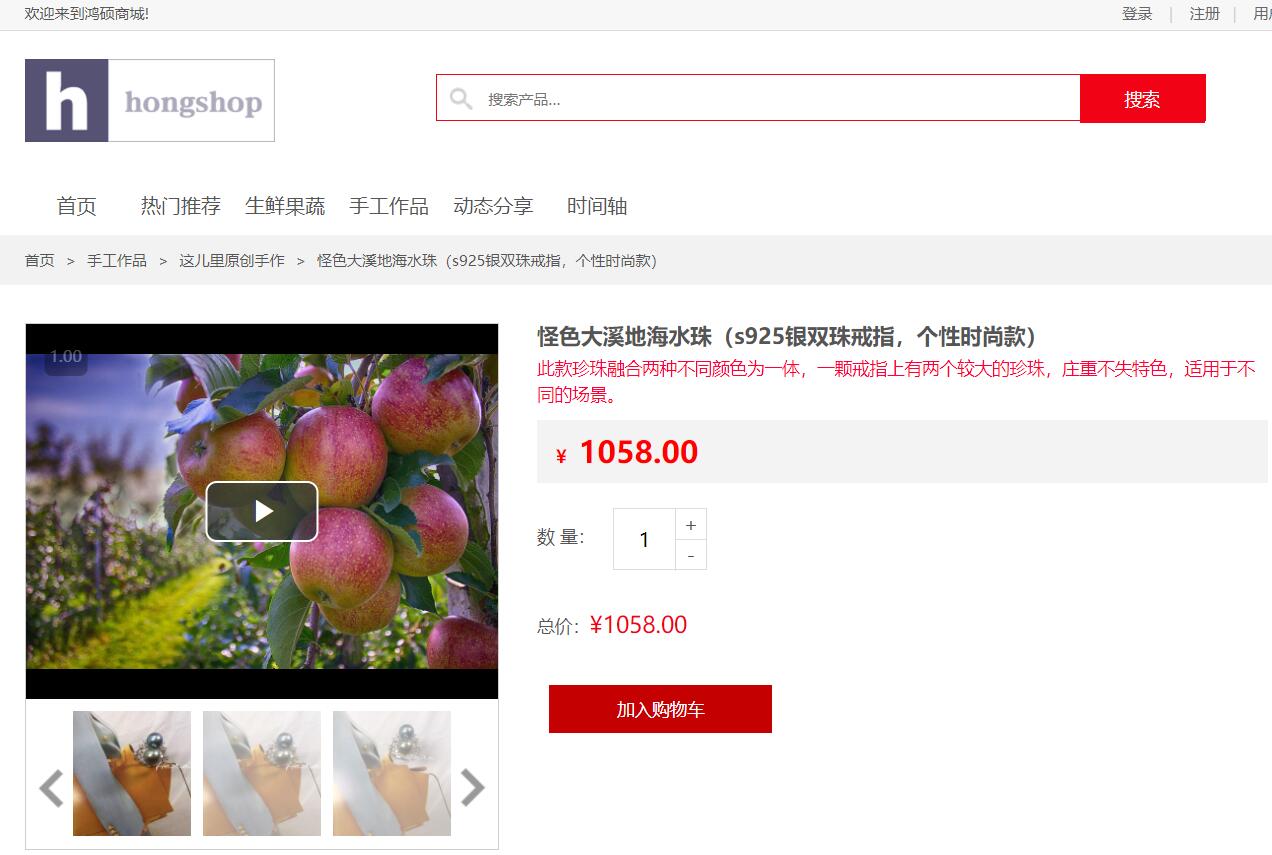
恰好鸿硕正在开发Hongshop商城主题,借鉴于某宝某东的产品相册轮播效果,然后鸿硕团队自己开发的效果如下:
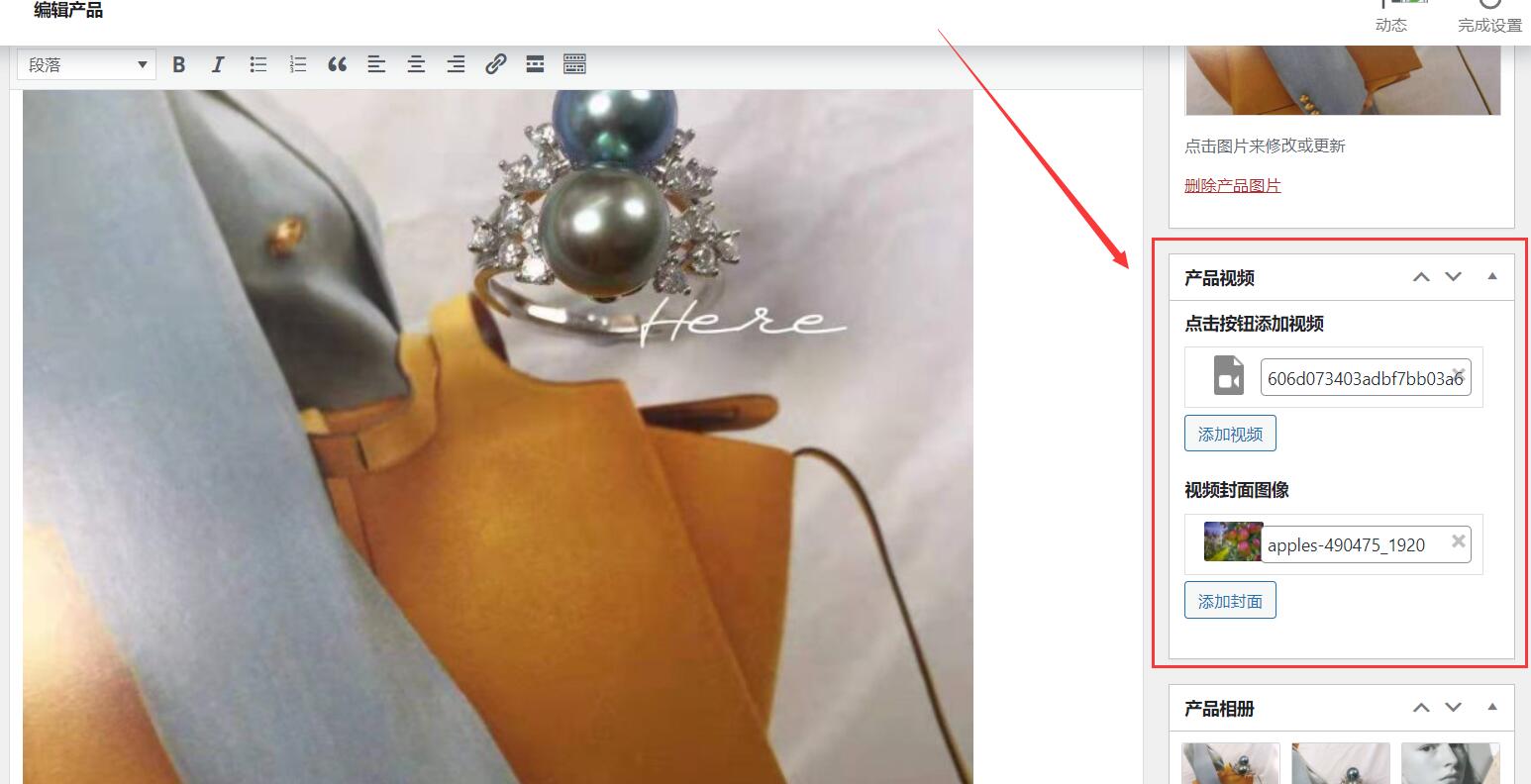
后台可以上传视频 + 视频的封面图片;
如果后台没有上传视频的封面图片,则在前端显示时,显示的是视频的第一帧的截图为视频区显示效果;
如果后台上传的有视频的封面图片,则在前端显示视频的用户后台上传的封面图片;
前端和后台效果,如下图:


html5实现视频封面效果代码:
1,使用具体的图片来作为视频封面
video标签中直接加poster属性,属性值为图片的路径。
<video width="470" height="255" poster="placeholder.png" controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogg" type="video/ogg">
<source src="video.webm" type="video/webm">
<object data="video.mp4" width="470" height="255">
<embed src="video.swf" width="470" height="255">
</object>
</video>
2,使用视频的第一帧截图为视频的封面
注意 preload="metadata" 和 第一帧#t=0.5视频源
<video width="400" controls="controls" preload="metadata">
<source src="https://www.w3schools.com/html/mov_bbb.mp4#t=0.5" type="video/mp4">
</video>



