wordpress获取指定分类下的子分类的信息,目前鸿硕主要使用get_categories(),这个函数的自由度比较高,可以自定义属性,比较方便。
获取指定的分类列表还可以使用wp_list_categories()函数,但是这个函数是输出成形的列表,如果想自定义属性则不方便,比如输出bootstrap格式的选项卡,就比较困难了。
还有一个获取分类列表的函数wp_list_cats(),这个函数已经过时了,自2.1.0版本起,已不建议使用了,官方建议使用wp_list_categories()函数。
这里鸿硕主要介绍一下自由度更高的get_categories()函数:
get_categories()函数可以获得分类所有信息,返回与查询参数相匹配的类别对象数组。变量与wp_list_categories()函数基本一致,且变量可被作为数组传递,也可在查询句法中被传递。
语法结构:
<?php $categories = get_categories( $args ); ?><?php
$args = array(
'type' => 'post',
'child_of' => 0,
'parent' => '',
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 1,
'hierarchical' => 1,
'exclude' => '',
'include' => '',
'number' => '',
'taxonomy' => 'category',
'pad_counts' => false );
?>
参数:
type(字符) post
child_of(整数)仅显示标注了编号的分类的子类。该参数无默认值。使用该参数时应将hide_empty参数设为false
parent(整数)只显示某个父级分类以及下面的子分类(注:子分类只显示一个层级)。
orderby(字符)将分类按字母顺序或独有分类编号进行排序。默认为按分类 编号排序包括ID(默认)和Name
order(字符)为类别排序(升序或降序)。默认升序。可能的值包括asc(默认)和desc
hide_empty(布尔值)触发显示没有文章的分类。默认值为true(隐藏空类别)。有效的值包括:1(true)和0(false)。
hierarchical(布尔值)将子类作为内部列表项目(父列表项下)的层级关系。默认为true(显示父列表项下的子类)。有效值包括1 (true)和0(false)
exclude(字符)除去分类列表中一个或多个分类,多个可以用逗号分开,用分类ID号表示。
include(字符)只包含指定分类ID编号的分类。多个可以用逗号分开,用分类ID号表示。
pad_counts(布尔值)通过子类中的项来计算链接或文章。有效值包括1(true)和0(false),0为默认。
number(字符)将要返回的类别数量。
taxonomy(字符))返回一个分类法,这个是wordpress3.0版本后新添加的一个参数。返回的值包括category(默认)和taxonomy(一些新定义的分类名称)
实例:
<?php
$args=array(
'orderby' => 'name',
'order' => 'aSC'
//'child_of' => 4,
//'hide_empty' => 0
);
$categories = get_categories($args);
foreach($categories as $category) {
echo ' <li class="cat-'. $category-> slug .'">';
echo ' <a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '" ' . '>' . $category->name.' </a>';
echo ' </li>';
}
?>输出html代码:
<li class="cat-photo"><a href="#">Photo</a></li>
<li class="cat-design"><a href="#">Design</a></li>更多实例可以参考xingyundata.com中的代码。
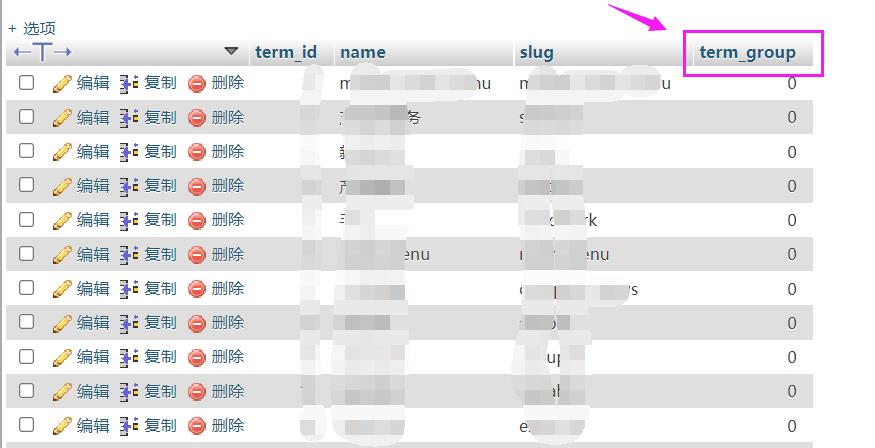
今天鸿硕有个功能需求,调用某分类下面的子分类时,鸿硕想自定义子栏目的排序,get_categories()默认的排序有:orderby方式有name,id等,默认的排序方式为ID。要实现自定义方式排序,需要给wordpress数据表wp_terms中的term_group字段赋值然后再排序即可,
term_group字段所在位置如下图所示:
具体实现方法直接上代码:
functions.php中添加代码:
function hs_add_category_field(){echo '<div class="form-field"><label for="cat-num">序号</label><input name="_term_order" id="cat-num" type="text" value="" size="40"><p>专题列表排序,数字越大,越靠前</p></div>';}add_action('category_add_form_fields', 'hs_add_category_field', 10, 2);// 分类编辑字段function hs_edit_category_field($tag){echo '<tr class="form-field"><th scope="row"><label for="cat-num">排序</label></th><td><input name="_term_order" id="cat-num" type="text" value="';echo (!empty($tag->term_group)) ? $tag->term_group : '0';echo '" size="40"/><br><span class="cat-num">' . $tag->name . ' 的专题排序</span></td></tr>';}add_action('category_edit_form_fields', 'hs_edit_category_field', 10, 2);// 保存数据function hs_taxonomy_metadate($term_id){global $wpdb;if (isset($_POST['_term_order'])) {$wpdb->update($wpdb->terms, array('term_group' => $_POST['_term_order']), array('term_id' => $term_id));}}// 虽然要两个钩子,但是我们可以两个钩子使用同一个函数add_action('created_category', 'hs_taxonomy_metadate', 10, 1);add_action('edited_category', 'hs_taxonomy_metadate', 10, 1);
这样就实现了调用多个子分类时,可以给每个子分类自由排序的功能,更多的方法各位朋友可以留言,也可以加群交流721808708



