-
console打印时报错Uncaught TypeError: Cannot read properties of undefined (reading 'top')
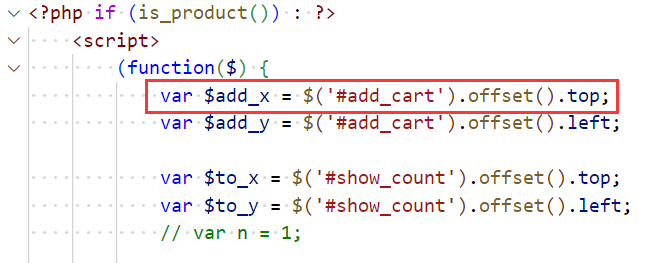
今天鸿硕在开发Hongshop商城主题时,测试打印js对象时发现另外一个报错,Uncaught TypeError: Cannot read properties of undefined (reading 'top'),定位到元素之后,发现使用了这行代码: 参考https://stackoverflow.com/questions/20175094/uncaught-typeerror-cann…- 1.8k
- 0
-
wordpress内容详情页获取该页所属的全部分类项
近几天鸿硕开发商城主题hongshop的产品详情页,想在侧边栏显示和该文章相关的的内容,这次开发鸿硕想显示的内容为该文章所属的分类项。 如何获取该文章所属的分类项呢? 鸿硕测试了好多方法,没有完美的解决方案。 比如get_the_taxonomies()函数,获取的分类方式不是纯数据,如果提取纯数据需要费不少功夫。 鸿硕目前使用的是一种不太完美的解决办法:get_the_terms('ID', '…- 245
- 0
-
html5设置视频第一帧为缩略图
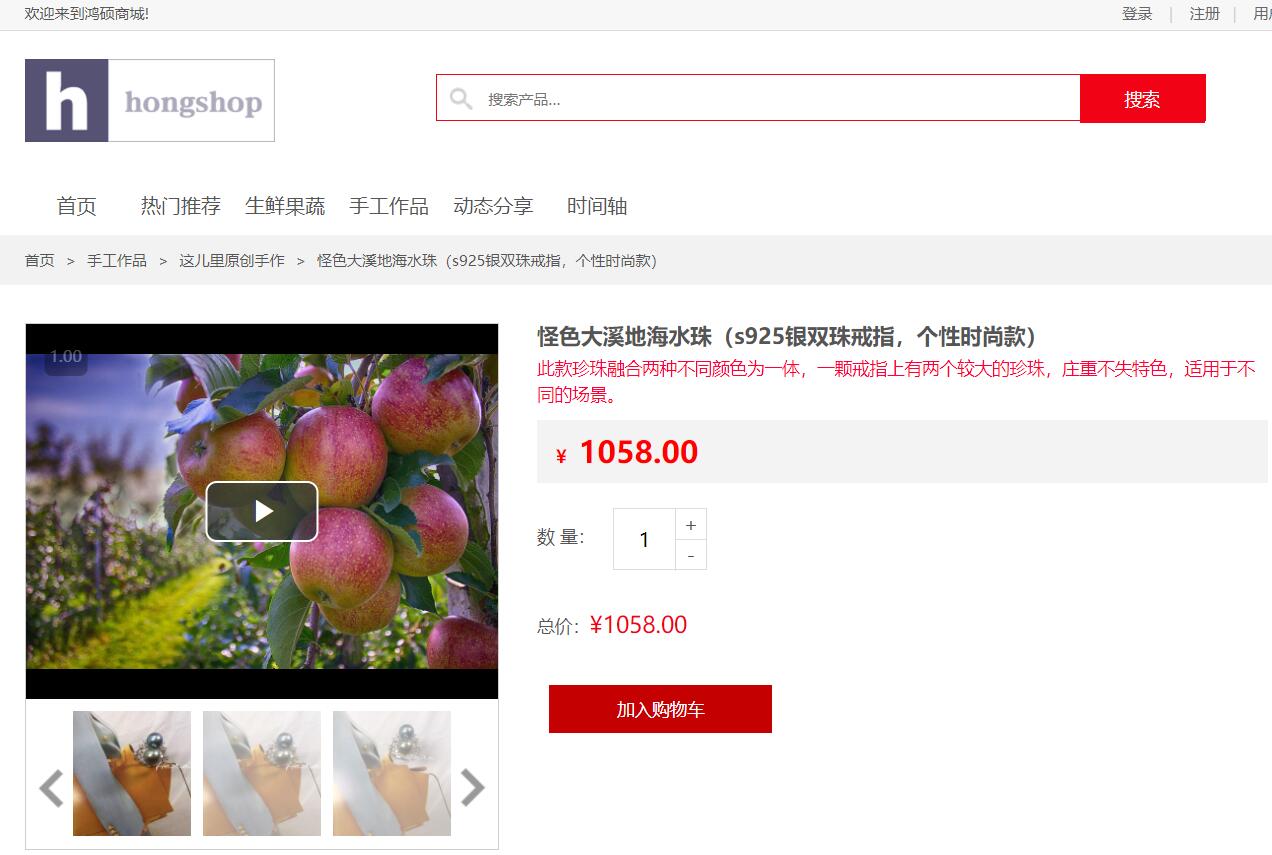
在使用html5开发网页中播放视频功能时,常常需要使用封面图,也就是视频在未播放状态时所呈现的图像。 目前各种短长视频漫天飞的时代,鸿硕相信您一定感受到了一个视频封面的重要性,某些知名媒体经常使用视频的缩略图来吸引人,来让客户产生点进去看的冲动。 还有一种情况,视频封面显示的内容和您点进去看的内容不相关,所以视频封面算是非常重要了,往往决定着用户是否点击观看这个视频。 恰好鸿硕正在开发Hongsh…- 2.4k
- 0
-
WooCommerce 产品链接url改成id 数字形式
今天鸿硕在开发商城时,发现woocommerce产品的链接居然是:"域名/product/巴洛克小老鼠"这种形式。 这种形式当然不是鸿硕想要的,起码不能包含中文名称吧,鸿硕想实现的效果为wordpress固定链接中设置的“域名/888.html”这样类型的。 加上product成“域名/product/888.html”也行。 基于互联网搜索引擎发现两种方法: 一,插件方法 Product ID …- 1.1k
- 0
-
wordpress模板中调用woocommerce产品内容的方法
建设wordpress商城网站,一般会选择使用woocommerce插件,如果直接是一个纯粹的商城,直接按照woocommerce的模板层级设置模板即可。 有很多情况是企业展示站点,后来想融合进入商店模块,这样就需要在wordpress的默认模板中调用woocommerce创建的内容类型product,以及分类方式product_cat中调用相应的产品数据。 调用的代码如下: 基础代码: <…- 882
- 0
-
woocommerce产品缩略图
wordpress核心文件自带的有缩略图,可以后台禁用,也可以代码禁用。 woocommerce插件自带的也有缩略图,默认会生成3种尺寸的图片,老版本可以后台直接设置缩略图的尺寸,新版本后台已经找不到缩略图的设置尺寸了,但是后台外观-自定义-WooCommerce-产品图片中可以设置‘主图的宽度’和‘缩略图的宽度’, 主图宽度默认为600(woocommerce_single), 缩略图宽度默认为…- 922
- 0
-
woocommerce开发支付网关API文档
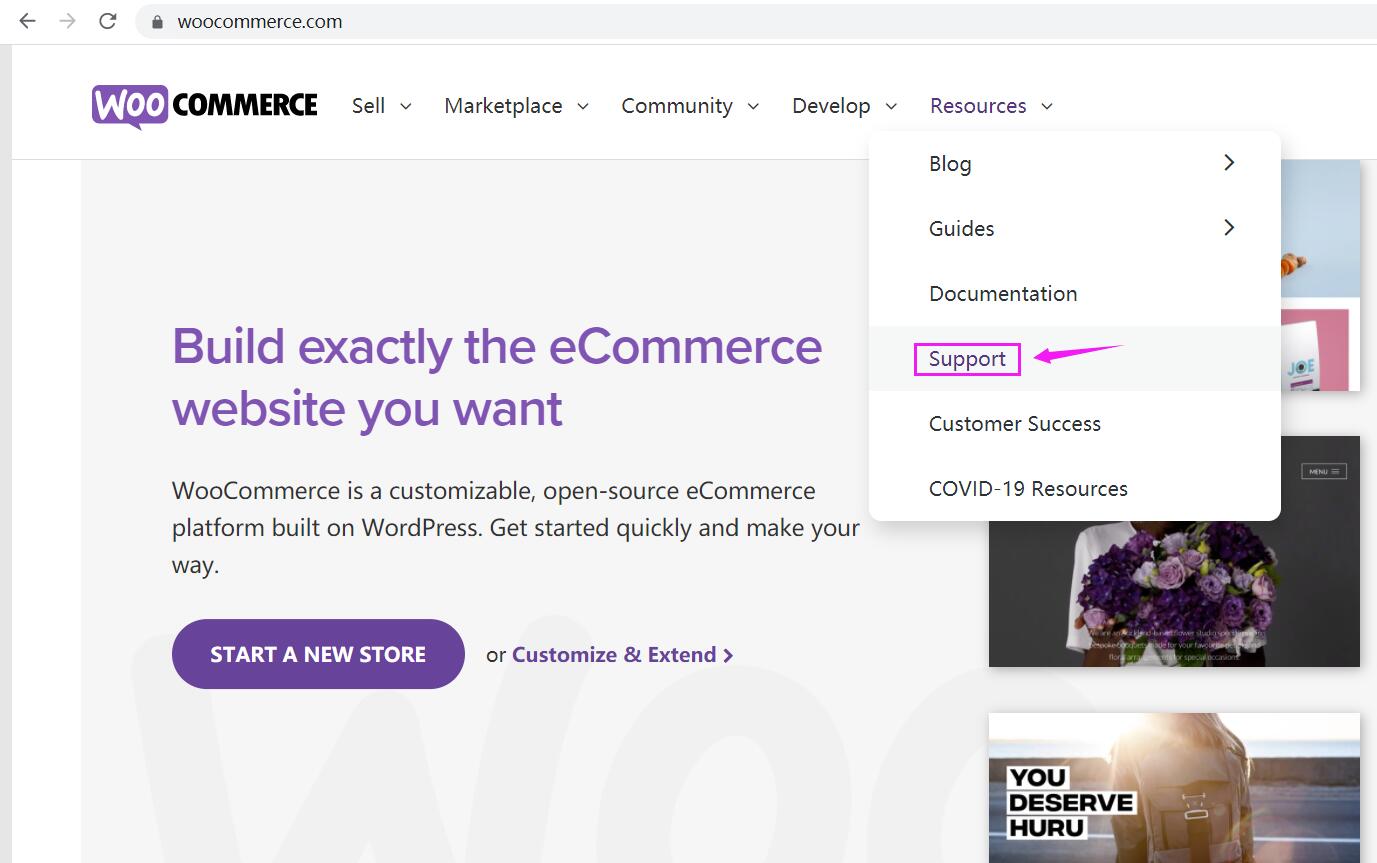
woocommerce文档是英文的,因此有时候不太好找到,为了快速找到支付网关的开发文档,这里鸿硕来记录一下: 更多关于 WordPress 知识交流提升可以添加 QQ 群:721808708- 415
- 0
-
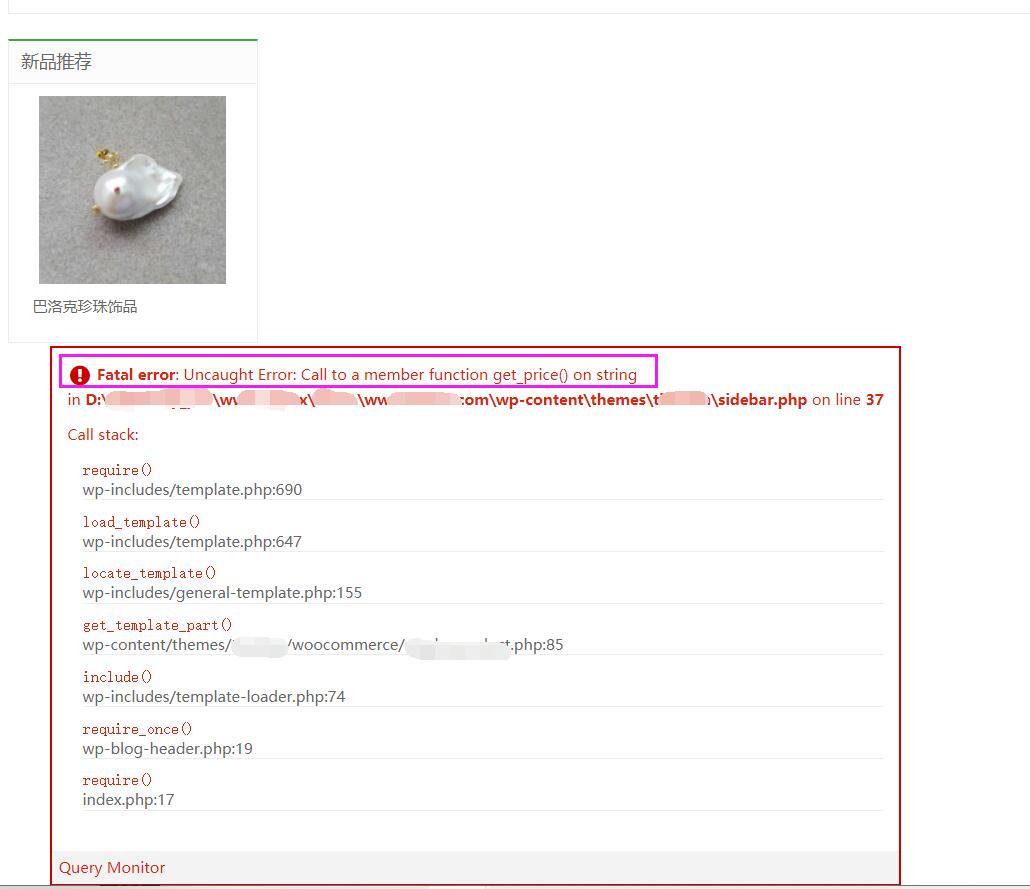
woocommerce报错Fatal error: Uncaught Error: Call to a member function get_price() on string in
昨天使用woocommerce时,把侧边栏剪切到外部单独作为一个文件,然后使用wc_get_template('slider')引用时报错,如下图: 明明在主文件中使用时没有问题,但是剪切到单独文件再引用就报错了,网上也搜索出了许多答案,但是稍显复杂,我这里采用的方式比较简单,直接申明全局变量:global $product即可,如下图: 然后刷新看看是不是报错没有了。- 335
- 0
-
woocommerce自定义ajax方式加入购物车
woocommerce系统自带的加入购物车的方式有两种,一种是表单方式加入购物车,woocommerce已经封装好了函数woocommerce_template_single_add_to_cart(),如果你对样式要求不高,直接开箱即用。 另外一种是ajax方式来实现,也是已经封装好了函数woocommerce_template_loop_add_to_cart(),ajax方式实现起来不用刷新…- 848
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!