-
console打印时报错Uncaught TypeError: Cannot read properties of undefined (reading 'top')
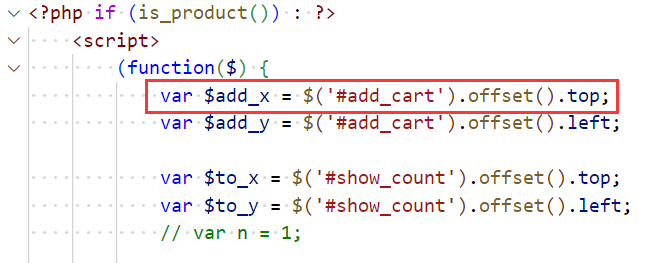
今天鸿硕在开发Hongshop商城主题时,测试打印js对象时发现另外一个报错,Uncaught TypeError: Cannot read properties of undefined (reading 'top'),定位到元素之后,发现使用了这行代码: 参考https://stackoverflow.com/questions/20175094/uncaught-typeerror-cann…- 1.8k
- 0
-
wordpress小工具禁用区块模式
小工具区块模式将是以后wordpress发展的大趋势,毕竟官方编辑器也早就是区块模式了,但是老用户们需要有一个过渡适应的过程,这个时候如果想暂时禁用小工具的区块模式,可以在主题的functions.php文件中使用以下代码来禁用。 function hs_theme_support() { remove_theme_support( 'widgets-block-editor' ); } add_…- 276
- 0
-
wordpress内容详情页获取该页所属的全部分类项
近几天鸿硕开发商城主题hongshop的产品详情页,想在侧边栏显示和该文章相关的的内容,这次开发鸿硕想显示的内容为该文章所属的分类项。 如何获取该文章所属的分类项呢? 鸿硕测试了好多方法,没有完美的解决方案。 比如get_the_taxonomies()函数,获取的分类方式不是纯数据,如果提取纯数据需要费不少功夫。 鸿硕目前使用的是一种不太完美的解决办法:get_the_terms('ID', '…- 245
- 0
-
html5设置视频第一帧为缩略图
在使用html5开发网页中播放视频功能时,常常需要使用封面图,也就是视频在未播放状态时所呈现的图像。 目前各种短长视频漫天飞的时代,鸿硕相信您一定感受到了一个视频封面的重要性,某些知名媒体经常使用视频的缩略图来吸引人,来让客户产生点进去看的冲动。 还有一种情况,视频封面显示的内容和您点进去看的内容不相关,所以视频封面算是非常重要了,往往决定着用户是否点击观看这个视频。 恰好鸿硕正在开发Hongsh…- 2.4k
- 0
-
获取内容类型扩展视频字段的方法
给wordpress自带的内容类型或者自定义的内容类型扩展的字段,这里指的是视频字段,如何获取视频的路径呢? 依然使用get_post_meta()函数,但是有个问题:get_post_meta(id, 'hongs', true)的第3个参数无论是true还是false,获取的数据均为数组。 这个数组中其实是含有一个成员是视频的路径的(可能是创建字段工具影响的),因此可以直接打印数组,然后视频路…- 290
- 0
-
wordpress报错与memory size相关的解决办法
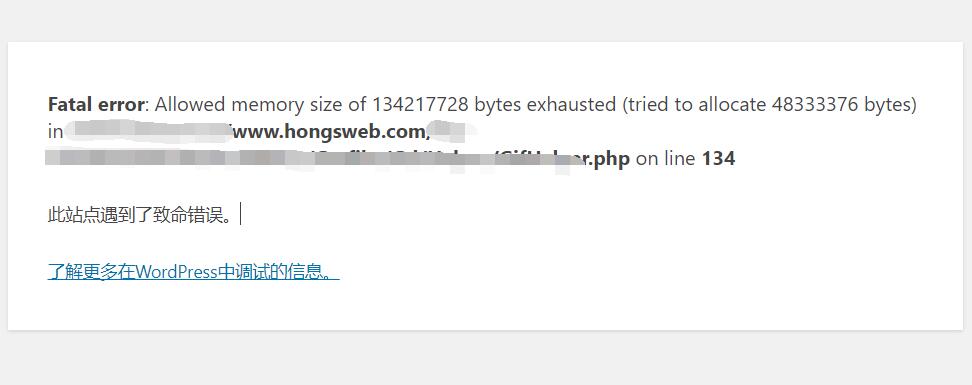
鸿硕今天升级主题之后发现有一篇文章打不开,报错如下图: 字面意思是:允许的内存耗尽,需要分配多少内存,看来是允许脚本需要的内存超限了,再观察报错提示发现,还有gif相关,如下图: 这个让鸿硕想起,这篇文章包含一张GIF图片,另外其他图片也多了一些,这个可能是初次加载文章时内存不够的原因。 解决办法鸿硕建议有两种,一是优化程序,这个复杂一些;另外一个是修改内存大小,这个可以即时见效,修改内存大小方法…- 434
- 0
-
get_theme_mod相关函数知识点
get_theme_mod()函数和get_option()函数的功能类似。 get_theme_mod()函数获取的数据来自wp_options表中的option_name字段下面“theme_mod_主题名称”对应的值,很多数据都存储在这个对应的值中,不是一条单独的数据。 一,get_option()函数获取的数据来自wp_options表中“设置好的ID”这个字段对应的值,是一条单独的数据。…- 430
- 0
-
get_option()函数的相关知识点
最近鸿硕使用customize API的时候,获取后台设置的数据,用到了get_option()这个函数,这种场景下,是在$wp_customize->add_setting( 'test', array('type' => 'option') )时,获取后台数据需要使用get_option()这个函数。 应该是在设置customize API的过程中已经隐含应用了add_option…- 738
- 0
-
customize API后台设置内容再清空后,调用函数的默认值无法显示问题
昨天鸿硕使用customize API设置后台LOGO,前台调用时出现了问题: 想让客户没有后台设置LOGO的情况下,默认显示一个LOGO,也就是一张图片的路径。 模板中的调用方法为: get_theme_mod('hello', 'http://aaa.com/images/tupian.jpg') 或者 get_option('hello', 'http://aaa.com/images/tu…- 262
- 0
-
wordpress根据内容类型的条件判断来获取相应的内容
鸿硕今天开发hongshop商城主题时,需要根据不用的内容类型来获取相应的内容。 也就是产品归档页侧边栏需要调用不同的侧边栏,可以在模板中增加一个侧边栏模板文件,如sidebar-product.php,然后调用时使用<?php get_sidebar('product'); ?>即可,但鸿硕本着简化代码,减少模板量的原则,还是想只在一个sidebar.php模板文件中来写一个判断来实…- 148
- 0
-
使用wp_query()函数来搜索
如果使用wp_query()函数来搜索,参数设置如下: <?php //查询参数 $args = array( 'post_type' => 'post', 's' => 'Quote' //hs默认会查询'标题','摘要','内容'里面含有“Quote”的数据。 ); //真正查询 $my_query = new WP_Query( $args ); ?> //可调用…- 466
- 0
-
WooCommerce 产品链接url改成id 数字形式
今天鸿硕在开发商城时,发现woocommerce产品的链接居然是:"域名/product/巴洛克小老鼠"这种形式。 这种形式当然不是鸿硕想要的,起码不能包含中文名称吧,鸿硕想实现的效果为wordpress固定链接中设置的“域名/888.html”这样类型的。 加上product成“域名/product/888.html”也行。 基于互联网搜索引擎发现两种方法: 一,插件方法 Product ID …- 1.1k
- 0
-
wordpress模板中调用woocommerce产品内容的方法
建设wordpress商城网站,一般会选择使用woocommerce插件,如果直接是一个纯粹的商城,直接按照woocommerce的模板层级设置模板即可。 有很多情况是企业展示站点,后来想融合进入商店模块,这样就需要在wordpress的默认模板中调用woocommerce创建的内容类型product,以及分类方式product_cat中调用相应的产品数据。 调用的代码如下: 基础代码: <…- 882
- 0
-
wordpress禁用自动更新的方法
使用过插件的朋友们都知道,由于wordpress更新的频率挺高的,基于wordpress开发的插件有时候的更新没有那么频繁,这就会产生时间差,如果wordpress更新了,而插件没有更新就会产生兼容的问题,为了保存系统的稳定性,也为了更好的用户体验,那么怎样来禁用wordpress的自动更新呢? 分别在‘根目录wp-config.php’和‘主题functions.php’中添加以下…- 513
- 0
-
wordpress给默认角色添加权限的方法
鸿硕今天给客户设置一个编辑权限的帐户,但是鸿硕想让客户自己在后台编辑设置菜单,但是编辑角色没有这个权限,因此鸿硕就使用代码来实现,functions.php中添加代码如下: add_action( 'admin_init', function () { //先获取‘编辑’角色 $role = get_role( 'editor' ); //然后添加‘外观/编辑主题’权限 …- 166
- 0
-
woocommerce产品缩略图
wordpress核心文件自带的有缩略图,可以后台禁用,也可以代码禁用。 woocommerce插件自带的也有缩略图,默认会生成3种尺寸的图片,老版本可以后台直接设置缩略图的尺寸,新版本后台已经找不到缩略图的设置尺寸了,但是后台外观-自定义-WooCommerce-产品图片中可以设置‘主图的宽度’和‘缩略图的宽度’, 主图宽度默认为600(woocommerce_single), 缩略图宽度默认为…- 922
- 0
-
点击空白区域关闭某个元素框
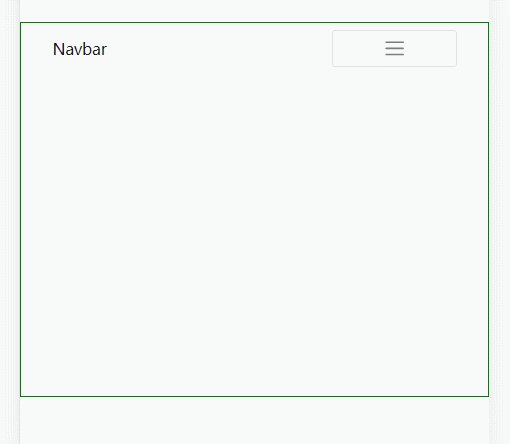
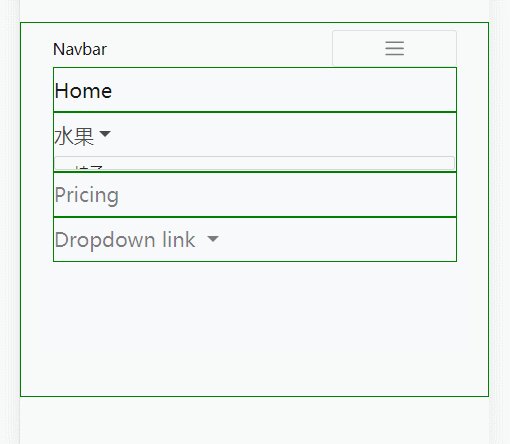
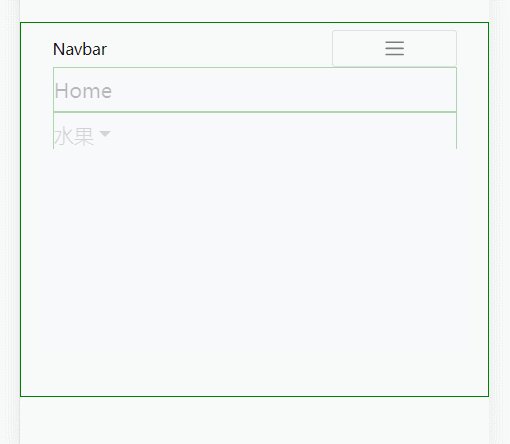
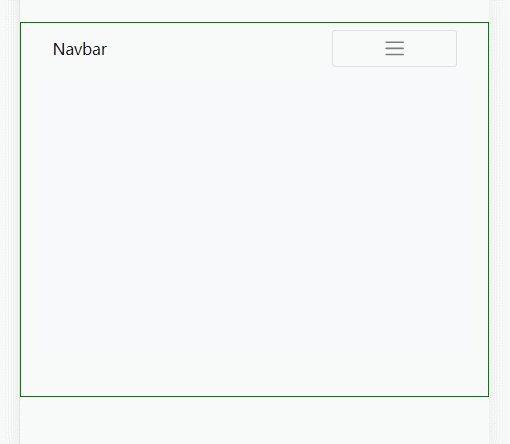
鸿硕最近几天折腾了一个问题很久,终于实现了所需的功能,记录如下: bootstrap的导航菜单,移动端时点击按钮后折叠的导航栏显示,再点击按钮时折叠的导航栏隐藏,鸿硕想实现点击空白区域也能隐藏折叠的导航栏,但是点击折叠导航栏区域(比如折叠导航栏中点击顶级菜单弹出子菜单的点击操作)折叠导航栏不会隐藏。 实现这个功能鸿硕本次使用了两种方法,第一种方法在本地测试一切正常,但是放入wordpress系统中…- 610
- 0
-
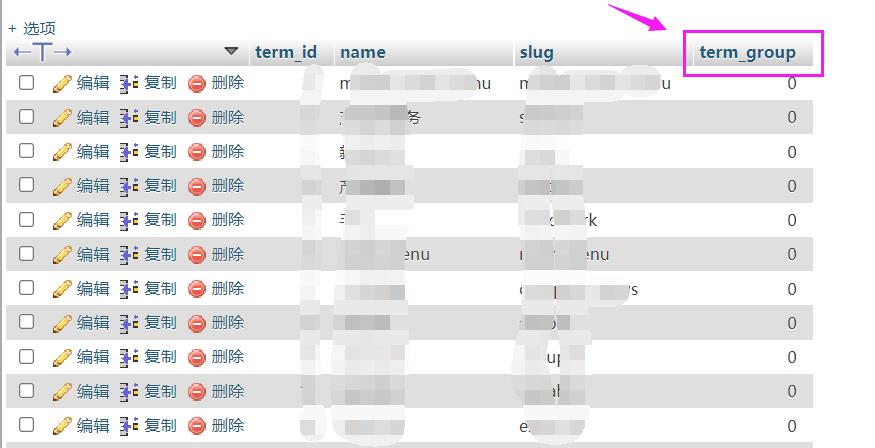
get_categories()函数使用方法,以及使用term_group字段来自定义子分类排序的方法
wordpress获取指定分类下的子分类的信息,目前鸿硕主要使用get_categories(),这个函数的自由度比较高,可以自定义属性,比较方便。 获取指定的分类列表还可以使用wp_list_categories()函数,但是这个函数是输出成形的列表,如果想自定义属性则不方便,比如输出bootstrap格式的选项卡,就比较困难了。 还有一个获取分类列表的函数wp_list_cats(),这个函数…- 723
- 0
-
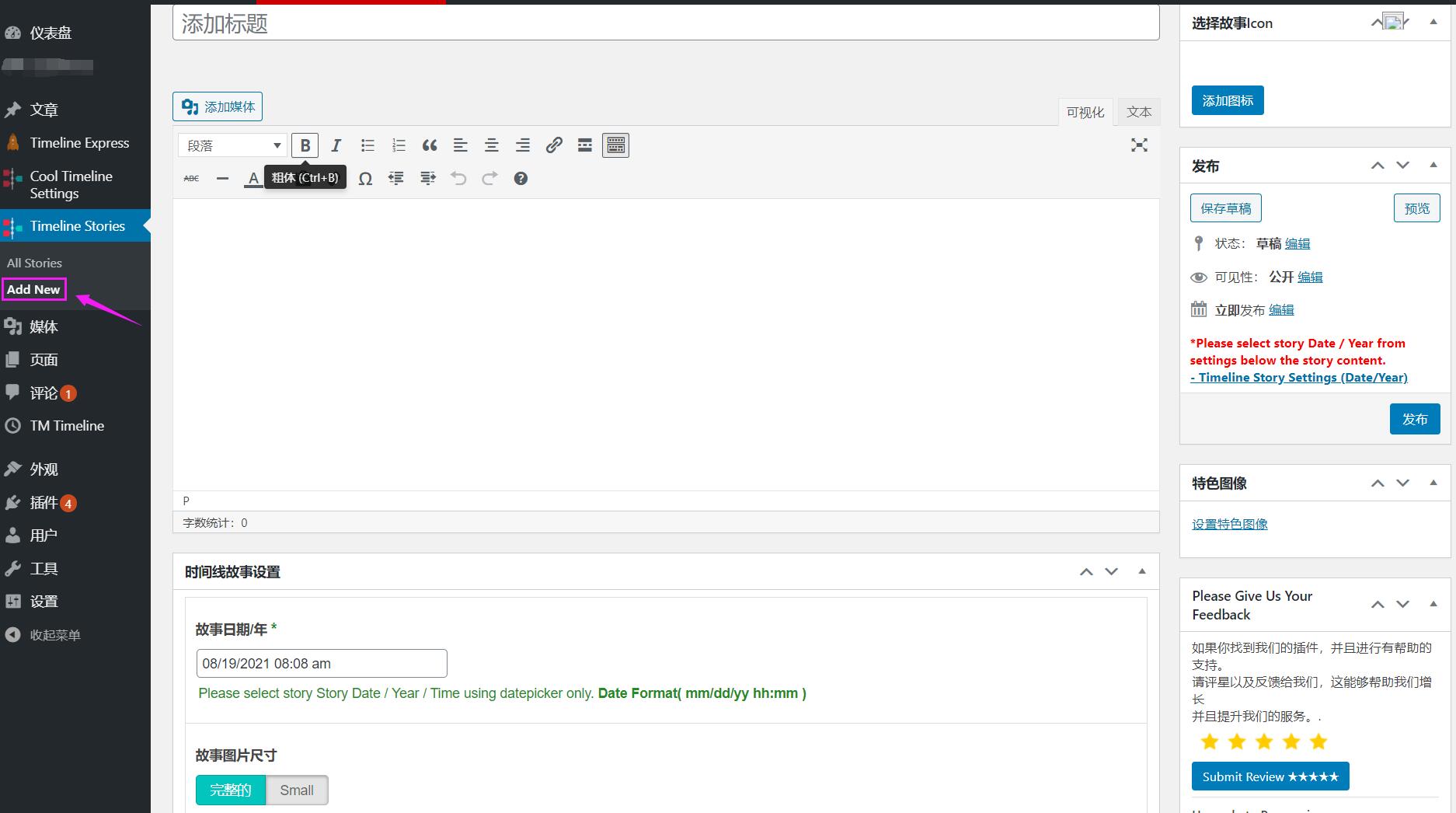
wordpress在小工具中添加短代码的方法
这两天鸿硕在研究时间轴,当前使用的是cool timeline插件。 今天鸿硕想把时间轴显示在侧边栏小工具中,稍微研究了一下,实现起来有以下两种方式: 一,wp后台‘文本’小工具中可以直接添加短代码,便可在前端正常显示出来。 二,wp后台‘自定义HTML’小工具中也可以添加短代码,但是要在前端显示需要在functions.php中添加以下钩子代码: add_filter( "widget_text…- 383
- 0
-
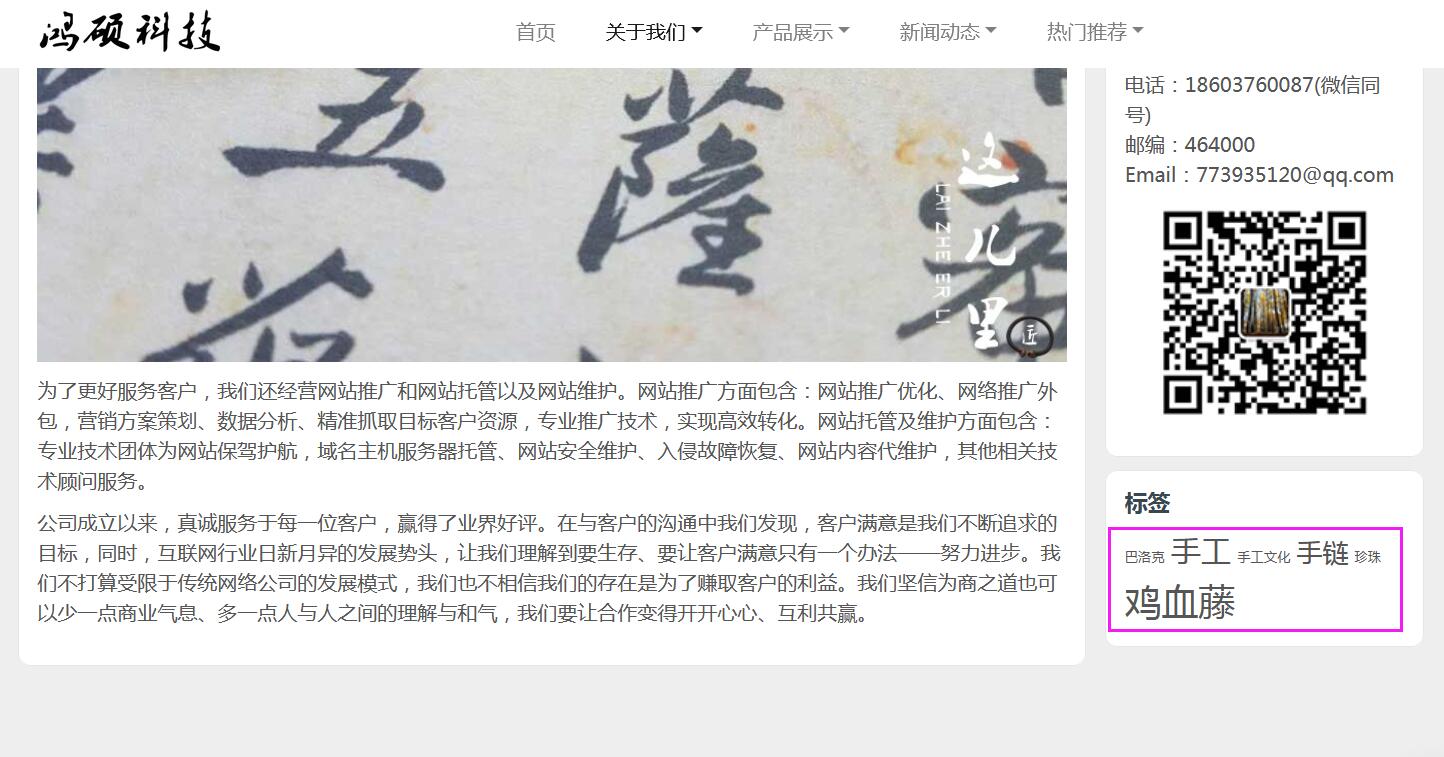
wordpress标签云优化
目前wordpress5.8版本,系统默认的小工具标签云,效果也算可以,如下图中右下角所示: 这种标签云,系统默认会有字体大小的变化,字体越大代表该标签对应的文章越多,但该字体大小不会无限放大或缩小,有一个值的范围,具体可以测试。 鸿硕今天要做的就是给这些标签云中的标签添加彩色的背景,使用颜色来突出标签的显示效果。 常用的代码,直接在主题的functions.php中添加如下代码即可实现圆角彩色的…- 515
- 0
-
WordPress使用wp_enqueue_scripts钩子引用css ,js 文件,去除链接后面所带的版本号的方法
最近使用wp_enqueue_scripts引用css,js等文件的时候,发现在引用的链接后面自动添加了版本号,有些加的是wordpress的版本,有的加的是其它版本号,感觉比较乱,所以今天鸿硕就来研究一下,去除这些版本号。 自动添加的版本号如下所示: http://www.abc.com/aaa/bbb/ccc/style.css?ver=5.5.5 如果传统引用方法,直接在模板head部分引用…- 354
- 0
-
wordpress的两个调用文章分类和页面分类的函数get_categories()和get_pages()
get_categories()一般是调用分类归档的栏目及子栏目,常用作调用指定分类ID下面的子分类的数据(分类标题、分类链接等)。 get_pages()一般用作调用页面及页面的子页面(如果页面含有子页面),两种函数针对的调用对象不一样,分别介绍如下: 一,get_categories(),大概用法如下,可根据需要进行修改变化使用。 <ul class=""> <?ph…- 312
- 0
-
WordPress模板文件的引入方法
get_template_part() 用来引用模板文件,类似于 get_header()、get_sidebar() 和 get_footer(),只不过这个 get_template_part() 可以引入自定义名字的文件。 使用方法:get_template_part( $slug, $name ); 参数: $slug(字符串)(必须)要引入的模板的文件名,不包括后缀名 .php,也就是如…- 407
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!