-
console打印时报错Uncaught TypeError: Cannot read properties of undefined (reading 'top')
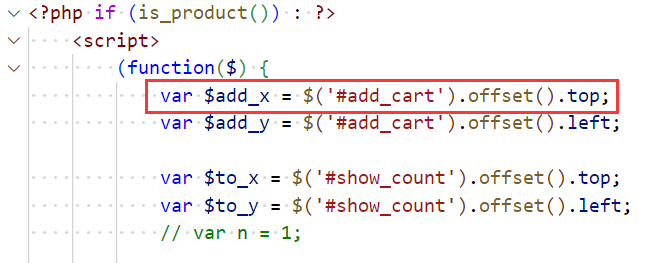
今天鸿硕在开发Hongshop商城主题时,测试打印js对象时发现另外一个报错,Uncaught TypeError: Cannot read properties of undefined (reading 'top'),定位到元素之后,发现使用了这行代码: 参考https://stackoverflow.com/questions/20175094/uncaught-typeerror-cann…- 1.8k
- 0
-
使用js获取html元素的宽高以及设置
今天写巨型菜单的侧边栏时,想让侧边栏的菜单项的右侧内容区宽度自适应,也就是根据bootstrap的container属性的变化而随之变化,这里就需要使用JS随时获取某处元素的width或height,JS获取元素宽度和高度的方法如下: 获取html元素宽高的两种方式 // 首先是获取到元素 var main = document.getElementById('main'); // 第一种方式 v…- 1.6k
- 0
-
jquery条件判断之后,非click或hover触发,直接给元素添加属性
鸿硕今天开发导航菜单功能时,遇到了一个问题,以前写jquery时,总是使用click或hover来触发,比如: $(function(){ $('.gou').click(function(){ alert('hello world'); }) }) 今天写的功能不需要触发,只是条件判断,就需要添加样式,例如: <section class="containe…- 208
- 0
-
jquery判断元素是否存在
一,通常我们的做法是 if($('.mydiv').length>0) 比较可靠且不会出错的做法是: if($('.mydiv').length && $('.mydiv').length>0) return true; 使用传统javascript方法,如下: if(document.getElementById('div')) { // 找到对应元素 } else …- 269
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!